Miscelazione del colore e visione del colore
I primari additivi (rosso, verde e blu) o i primari sottrattivi (ciano, magenta, giallo) possono essere miscelati per creare un set di colori molto ampio, ma non completo. Mostriamo come questo viene fatto su un monitor RGB (additivo) e utilizzando vernici e filtri (sottrattivo). L’animazione a destra mescola i tre primari additivi utilizzando il monitor RGB. Questa pagina supporta i tutorial multimediali La natura della luce e La visione degli occhi e dei colori.,
- Miscelazione del colore con primarie additive e sottrattive
- Miscelazione del colore additivo su monitor RGB
- Perché funziona la miscelazione a tre colori?
- Miscelazione additiva del colore per proiezione
- Ruota dei colori di Newton
- Maggiori informazioni sulle primarie sottrattive
- Maggiori informazioni sulla miscelazione sottrattiva del colore
- Combinazione di tre filtri sottrattivi
- Colori complementari
- 3, 4, 5, 6, 7 o molti colori?,
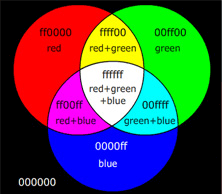
Miscelazione del colore con primarie additive e sottrattiveL’animazione in basso a destra mostra la miscelazione additiva. Lo sfondo è nero, il che significa che nessuno dei pixel emette luce, e la nostra animazione aggiunge luce su quello sfondo nero. Nel cerchio in alto a sinistra, i pixel rossi variano da massimo a zero e viceversa. Nel cerchio in alto a destra, i pixel verdi variano. Dove si sovrappongono, vediamo rosso + verde = giallo. Nel cerchio inferiore, i pixel blu variano, quindi vediamo, a sinistra, blu + rosso = magenta e, a destra, blu+verde=ciano., Al centro, dove tutti e tre i cerchi si sovrappongono, vediamo rosso + verde + blu = bianco. e
Miscelazione del colore con primarie additive e sottrattive. Scarica queste animazioni dalla visione degli occhi e dei colori.
|
||||
|
L’animazione in alto a sinistra mostra la miscelazione sottrattiva. Lo sfondo è bianco, il che significa che i pixel rossi, verdi e blu emettono tutti la massima luce e la nostra animazione sottrae da questo sfondo bianco., Nel cerchio superiore, i pixel rossi e verdi sono mantenuti al massimo, mentre i pixel blu variano da zero a massimo e viceversa, in modo che il colore in alto varia da giallo (=rosso+verde) a bianco (=rosso+verde+blu) e viceversa. Nel cerchio a destra, i pixel verdi e blu sono mantenuti al massimo mentre i pixel rossi variano, quindi il colore a destra va dal ciano (=verde+blu) al bianco e viceversa. Dove il giallo e il ciano si sovrappongono, vediamo la miscela sottrattiva di giallo e ciano. In altre parole, vediamo il bianco da cui il giallo ha sottratto il blu e il ciano ha sottratto il rosso., Questo lascia verde, cioè il mix sottrattivo di giallo e ciano = bianco-blu-rosso = verde. Nel cerchio di sinistra, i pixel rossi e blu sono mantenuti al massimo, mentre i pixel verdi variano, in modo che il colore a sinistra varia da magenta (rosso+blu) al bianco e viceversa. Dove il giallo e il magenta si sovrappongono, vediamo la miscela sottrattiva di giallo e magenta. In altre parole, vediamo il bianco da cui il filtro giallo ha sottratto il blu e il filtro magenta ha sottratto il verde. Questo lascia il rosso, cioè il mix sottrattivo di giallo e magenta = bianco-blu-verde = rosso., Dove il magenta e il ciano si sovrappongono, vediamo la miscela sottrattiva di magenta e ciano. In altre parole, vediamo il bianco da cui il filtro magenta ha sottratto il verde e il filtro ciano ha sottratto il rosso. Questo lascia verde, cioè il mix sottrattivo di magenta e ciano = bianco-verde-rosso = blu. Infine, dove giallo, magenta e ciano si sovrappongono al centro, vediamo la miscela sottrattiva di giallo, magenta e ciano. In altre parole, vediamo il bianco da cui il filtro giallo ha sottratto il blu, il filtro magenta ha sottratto il verde e il filtro ciano ha sottratto il rosso., Questo non lascia nulla: il mix sottrattivo di giallo, magenta e ciano = bianco-blu-verde-rosso = nero. Torniamo alle primarie sottrattive e alla miscelazione del colore sottrattiva di seguito. Miscelazione colore additivo su monitor RGBL’illustrazione a sinistra mostra diversi colori. I numeri sono rappresentazioni esadecimali a sei cifre di colori RGB. (Decimale va da 0 a 9, esadecimale estende questo 9, a, b, c, d, e, f, per dare 24 valori per cifra. Il colore rosso saturo è solitamente scritto ff0000, ma potrebbe anche essere scritto in decimale: 256;000;000.,) Le prime due cifre sono la luminosità di un pixel rosso, le successive due quella del verde, poi quella del blu. Di conseguenza, 000000 è nero, ff0000 è rosso, ffff00 è rosso + verde, ffffff è bianco e così via.
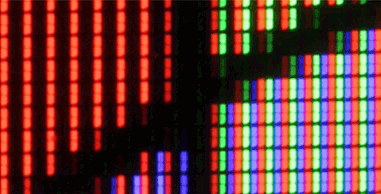
La parte destra dell’immagine è un primo piano dello schermo di un computer, che ingrandisce l’intersezione rossa, gialla, bianca, magenta. Guardando l’immagine a destra, in alto a sinistra vediamo che solo i componenti rossi di ogni pixel sono illuminati. In alto a destra, sia il rosso che il verde sono accesi e, da lontano, questi appaiono gialli (come nella foto a sinistra). In basso a destra, rosso, verde e blu sono tutti accesi e la combinazione (al centro della foto a sinistra) è un bianco convincente., Se hai la stanza per spostarti di circa dieci metri dallo schermo, vedrai che le sezioni dell’immagine a destra diventano davvero rosse, gialle, bianche e magenta (anche se il bianco è meno luminoso del bianco circostante). Se si desidera esaminare questo più da vicino, qui ci sono fotografie originali close-up (courtesy Noel Hanna) per la stessa illustrazione mostrata su un monitor di computer e uno smart-phone. Se si scaricano questi file, è possibile ingrandire o rimpicciolire (o camminare avanti e indietro) per vedere l’effetto., |
||||
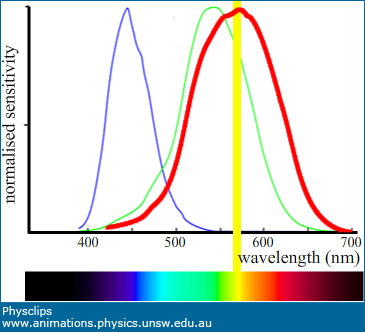
Perché funziona la miscelazione a tre colori?
|
sintesi cromatica Additiva dalla proiezione
vediamo altri modi di aggiungere colori. In questo film, usiamo tre proiettori di diapositive, con filtri rossi, verdi e blu. Variiamo l’intensità in ogni successione., A seconda dello schermo, dei tuoi occhi e del tuo vocabolario, probabilmente vedrai che, ancora una volta,
- la luce rossa più verde rende giallo,
- la luce verde più blu rende ciano,
- la luce blu più rossa rende magenta.
Naturalmente, vi stiamo mostrando il filmato su un monitor RGB, quindi stiamo ancora utilizzando combinazioni di pixel RGB.
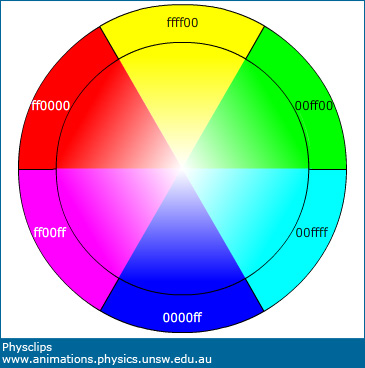
La ruota dei colori di Newton
Un modo di combinare i colori, senza un monitor del computer, è quello di illuminare una ruota rotante i cui settori sono verniciati in diversi colori., L’occhio integra la luce in poche decine di millisecondi, quindi in questo senso aggiunge i colori che vengono successivamente presentati in un dato punto della retina.
Dimostriamo che qui, usando un trapano per ruotare la ruota. Qui, la combinazione di colori non può essere più luminosa della media di tutti i colori, quindi, sul monitor, appare grigio piuttosto che bianco. Naturalmente, se confrontiamo il grigio in piena luce e il bianco in penombra, potremmo non vedere una differenza.,
Maggiori informazioni sulle primarie sottrattive
Ricordiamo tutti la nostra prima serie di vernici: vernice rossa più vernice verde non fare giallo! Sì, c’è una grande differenza: con le vernici non stiamo aggiungendo luce, ma sottraendola. La carta bianca riflette tutti i colori; quando aggiungiamo la vernice colorata, quella vernice permette ad alcuni colori di passare attraverso, ma assorbe (sottrae) altri.,
I colori primari sottrattivi sono questi:
 |
Magenta passa il rosso e il blu: assorbe la luce verde |
 |
Ciano passa il verde e il blu: assorbe la luce rossa |
 |
Giallo passa il rosso e il verde: assorbe la luce blu |
speriamo di aver notato che i colori primari sottrattivi sono i colori complementari dei colori primari additivi., Nei diagrammi seguenti, rappresentiamo la luce bianca come fatta di rosso + verde + blu, perché stimola i nostri fotorecettori rossi, verdi e blu. In pratica, probabilmente stai leggendo questo su un monitor RGB, quindi il bianco è davvero fatto da una combinazione di pixel RGB.


 =
=



 =
= 
Subtractive colour mixing
What do we get if we add magenta + cyan paint?, Possiamo estendere questi diagrammi per rispondere a questa domanda.
O, se si preferisce tabelle per l’animazione qui sopra:
filtro Giallo + ciano filtro
filtro Giallo + magenta filtro
filtro Magenta + ciano filtro
la Combinazione di tre sottrattiva filtri
di Nuovo, siamo in grado di mostrare questo ancora in un diagramma: filtro Ciano + giallo + filtro filtro magenta
Tuttavia, questo non è davvero mescolanza sottrattiva: se stai leggendo questo su un monitor, e poi tutti i colori e bianco sono realizzati con diverse percentuali di rosso, verde e blu., Se volete vedere reale miscelazione sottrattiva, si potrebbe stamparlo. La stampante inizierà con carta bianca e quindi stamperà una miscela di pigmenti ciano, giallo, magenta e nero. Ci sono due ragioni per il pigmento nero nelle stampanti: in primo luogo, una miscela di CYM può, con regolazione, dare un grigio scuro ragionevole. Inoltre, il pigmento nero è solitamente più economico di una miscela CYM.,
colori Complementari


– Come abbiamo detto sopra, i colori primari sottrattivi sono i colori complementari dei colori primari additivi. Vedere la pagina di supporto Colori complementari per maggiori dettagli e per dimostrazioni di come i colori complementari possono essere evocati dall’affaticamento della retina.
3, 4, 5, 6, 7 o molti colori?
Tre primarie additive e tre sottrattive? 6 in totale? Poi cosa è successo all’arcobaleno ROYGBIV che abbiamo imparato a scuola?, Mentre i tre primari sono (per gli esseri umani, almeno) un insieme logico, le divisioni dello spettro sono arbitrarie. Per quanto riguarda molto altro, sembra che dobbiamo ringraziare Newton per l’arcobaleno di 7 colori. Fisher (2015) scrive ” L’arcobaleno medievale aveva solo cinque colori: rosso, giallo, verde, blu e viola. Newton ne aggiunse altri due-arancione e indaco-in modo che i colori fossero “divisi secondo la maniera di un accordo musicale” (I. Newton in Opticks 4th edn, 127 (William Innys), 1730)”.
In molte delle figure sopra, il colore (variabile) è indicato da un numero esadecimale, come ff0000., Le prime due cifre danno la proporzione esadecimale di rosso, la prossima al verde, le ultime due blu (metti in pausa le animazioni e controlla che 00ff00 sia verde, 0000ff è blu e ffff00 è giallo). Esadecimale significa che ogni cifra conta successivamente 1,2,3,4,5,6,7,8,9, a,b,c,d,e,f, 0. Quindi 10 in esadecimale è 16 in decimale e 100 in esadecimale è 162 = 256. Quindi questo sistema di numerazione può etichettare 2563 = 16.777.216 colori, il che è probabilmente sufficiente anche per un decoratore d’interni., Molti pacchetti grafici consentono di specificare i colori con esadecimali a sei cifre (o talvolta sei cifre decimali), in modo da poter sperimentare con questi. (Per inciso, la scelta di Newton di “orange” come nome era buona. Ora fa eco a colori come albicocca, pesca, avocado ecc.)
Il seguente link riporta ai tutorial multimediali La natura della luce e La visione degli occhi e dei colori.


 quattro colori sistema di visione
quattro colori sistema di visione