mistura de Cor e visão de cores
Aditivas primárias (vermelho, verde e azul) ou subtrativas primárias (ciano, magenta, amarelo) podem ser misturados para fazer um muito grande, mas não completa, conjunto de cores. Nós mostramos como isso é feito em um monitor RGB (aditivo) e usando tintas e filtros (subtrativo). A animação à direita mistura as três primárias aditivas usando o seu monitor RGB. Esta página suporta os tutoriais multimídia a natureza da luz e a visão do olho e da cor., mistura de cores com primárias aditivos e subtractivas mistura de cores com monitores RGB porque é que três misturas de cores funcionam?mistura de cores aditivas por projecção roda colorida de Newton mais nas primárias subtrativas mais na mistura colorida subtrativa que combina três filtros subtrativos cores complementares>3, 4, 5, 6, 7 ou muitas cores?,
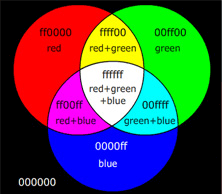
mistura de cores com primárias aditivos e subtrativasa animação abaixo da direita mostra mistura de aditivos. O fundo é preto, o que significa que nenhum dos pixels emite luz, e a nossa animação adiciona luz sobre esse fundo preto. No círculo no canto superior esquerdo, os pixels vermelhos variam de máximo a zero e de volta novamente. No círculo no canto superior direito, os pixels verdes variam. Onde se sobrepõem, vemos vermelho + verde = amarelo. No círculo inferior, os pixels azuis variam, então vemos, à esquerda, azul+vermelho = magenta e, à direita, azul+verde=ciano., No centro, onde todos os três círculos se sobrepõem, vemos vermelho + verde+azul=branco. e mistura de cores com primárias aditivas e subtrativas. Baixe estas animações do olho e da visão a cores.
|
||||
|
a animação acima à esquerda mostra mistura subtractiva. O fundo é branco, o que significa que os pixels vermelho, verde e azul emitem luz máxima, e nossa animação subtrai deste fundo branco., No círculo superior, os pixels vermelho e verde são mantidos no máximo, enquanto os pixels azuis variam de zero a Máximo e de volta novamente, de modo que a cor no topo varia de amarelo (=vermelho+verde) a branco (=vermelho+verde+azul) e de volta novamente. no círculo à direita, os píxeis verde e azul são mantidos no máximo, enquanto os píxeis vermelhos variam, de modo que a cor à direita vai de ciano (=verde+azul) para branco e de volta novamente. Onde o amarelo e o ciano se sobrepõem, vemos a mistura subtrativa de amarelo e ciano. Em outras palavras, vemos o branco do qual o amarelo subtraiu o azul e o ciano subtraiu o vermelho., Isto deixa verde, ou seja, a mistura subtrativa de amarelo e Ciano = Branco-Azul-Vermelho = Verde. no círculo esquerdo, os pixels vermelho e azul são mantidos no máximo, enquanto os pixels verdes variam, de modo que a cor à esquerda varia de magenta (vermelho+azul) a branco e de volta novamente. Onde o amarelo e magenta se sobrepõem, vemos a mistura subtrativa de amarelo e magenta. Em outras palavras, vemos branco do qual o filtro amarelo subtraiu o azul e o filtro magenta subtraiu o verde. Isto deixa vermelho, ou seja, a mistura subtrativa de amarelo e magenta = Branco-Azul-Verde = Vermelho., onde a magenta e o ciano se sobrepõem, vemos a mistura subtrativa de magenta e ciano. Em outras palavras, vemos branco do qual o filtro magenta subtraiu o verde e o filtro ciano subtraiu o vermelho. Isto deixa verde, ou seja, a mistura subtrativa de magenta e Ciano = Branco–Verde–Vermelho = Azul. finalmente, onde o Amarelo, magenta e ciano se sobrepõem no centro, vemos a mistura subtrativa de amarelo, magenta e ciano. Em outras palavras, vemos branco do qual o filtro amarelo subtraiu o azul, o filtro magenta subtraiu o verde e o filtro ciano subtraiu o vermelho., Isto não deixa nada: a mistura subtrativa de amarelo, magenta e Ciano = Branco–Azul–Verde–Vermelho = Preto.voltamos às primárias subtrativas e à mistura de cores subtrativas abaixo.a ilustração à esquerda mostra várias cores diferentes. Os números são representações hexadecimais de seis dígitos de cores RGB. (Decimal vai de 0 a 9, hexadecimal estende este 9, A, b, c, d, E, f, para dar 24 valores por dígito. O vermelho saturado de cor é geralmente escrito ff0000, mas também pode ser escrito em decimal: 256; 000; 000., Os dois primeiros dígitos são o brilho de um pixel vermelho, os dois seguintes o verde, em seguida, o azul. Consequentemente, 000000 é preto, ff0000 é vermelho, ffff00 é vermelho+verde, ffffff é branco e assim por diante.
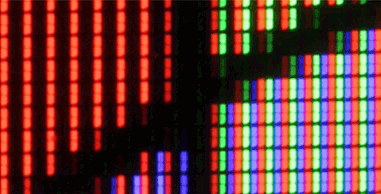
a parte da mão direita da imagem é um close-up de uma tela de computador, que amplia a intersecção vermelha, amarela, branca, magenta. Olhando para a imagem direita, no canto superior esquerdo vemos que apenas componentes vermelhos de cada pixel estão acesos. Na parte superior direita, tanto o vermelho quanto o verde são acesos e, à distância, estes parecem amarelos (como na figura à esquerda). Na parte inferior direita, vermelho, verde e azul estão todos acesos e a combinação (centro da imagem esquerda) é um branco convincente., Se você tiver o quarto para mover dez metros ou mais para trás de sua tela, você verá que as seções da imagem à direita realmente se tornam vermelho, amarelo, branco e magenta (embora o branco é menos brilhante do que o branco circundante). Se você gostaria de examinar isso mais de perto, Aqui estão as fotografias de close-up originais (cortesia Noel Hanna) para a mesma ilustração mostrada em um monitor de computador e um smart-phone. Se você baixar esses arquivos, você pode reduzir ou entrar (ou andar para trás e para a frente) para ver o efeito., |
||||
Why does three colour mixing work?
|
Aditivo de cor a mistura de projeção
Vamos procurar outras formas de adição de cores. Neste filme, usamos três projetores de slides, com filtros vermelho, verde e azul. Nós variamos a intensidade em cada um sucessivamente., Dependendo de sua tela, Seus olhos e seu vocabulário, você provavelmente verá que, mais uma vez,
- Vermelho Mais Luz verde faz amarelo,
- azul mais luz vermelha faz magenta.
verde mais luz azul faz ciano,
é claro que estamos a mostrar-lhe o filme num monitor RGB, por isso ainda estamos a usar combinações de pixels RGB.
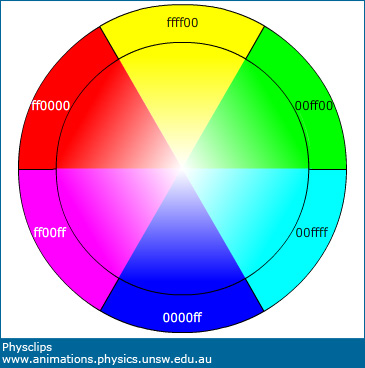
Newton’s colour wheel
uma maneira de combinar cores, sem monitor, é iluminar uma roda rotativa cujos setores são pintados em cores diferentes., O olho integra luz sobre algumas dezenas de milisegundos, de modo que, nesse sentido, acrescenta as cores que são sucessivamente apresentadas em um determinado ponto na retina.demonstramos isso aqui, usando uma broca para rodar a roda. Aqui, a combinação de cores não pode ser mais brilhante do que a média de todas as cores, por isso, no monitor, parece cinza em vez de branco. Claro que, se compararmos o cinzento com a luz brilhante e o branco com a luz fraca, podemos não ver diferença.,
More on subtractive primaries
We all remember our first set of paints: red paint plus green paint do not make yellow! Sim, há uma grande diferença: com tintas não estamos adicionando luz, mas subtraindo-A. O papel branco reflecte todas as cores; quando lhe adicionamos tinta colorida, essa tinta permite a passagem de algumas cores, mas absorve (subtrai) outras.,
O subtrativas primárias são as seguintes:
 |
Magenta passa de vermelho e azul: ele absorve a luz verde |
 |
Ciano passa verde e azul: ele absorve a luz vermelha |
 |
Amarelo passa de vermelho e verde: ele absorve a luz azul |
esperamos que você tenha notado que o subtrativas primárias são as cores complementares do aditivo primárias., Nos diagramas abaixo, nós representamos a luz branca como feita de vermelho + verde + azul, porque estimula nossos fotorreceptores vermelho, verde e azul. Na prática, você provavelmente está lendo isso em um monitor RGB, então o branco realmente é feito a partir de uma combinação de pixels RGB.


 =
=



 =
= 
Subtractive colour mixing
What do we get if we add magenta + cyan paint?, Podemos estender estes diagramas para responder a essa pergunta.
Ou, se você preferir tabelas para a animação acima:
filtro Amarelo + ciano filtro
filtro Amarelo + magenta filtro
filtro Magenta + ciano filtro
a Combinação de três analítica filtros
mais uma vez, podemos mostrar esta ainda num diagrama: Ciano filtro + filtro amarelo + magenta filtro
no Entanto, este não é realmente mistura analítica: se você está lendo isso em um monitor e, em seguida, todas as cores e brancos são feitos a partir de diferentes proporções de vermelho, verde e azul., Se quiser ver uma mistura subtractiva, pode imprimi-la. Sua impressora começará com papel branco e depois imprimirá uma mistura de pigmentos Ciano, Amarelo, magenta e preto. Há duas razões para o pigmento preto nas impressoras: em primeiro lugar, uma mistura de CYM pode, com ajuste, dar cinza escuro razoável. Além disso, pigmento preto é geralmente mais barato do que uma mistura de CYM.,
cores Complementares


Como já mencionado acima, o subtrativas primárias são as cores complementares do aditivo primárias. Veja a página de suporte cores complementares para mais detalhes e para demonstrações de como cores complementares podem ser evocadas pela fadiga da retina.
3, 4, 5, 6, 7 ou muitas cores?três aditivos e três primárias subtractivas? Seis no total? Então o que aconteceu ao arco-íris ROYGBIV que aprendemos na escola?, Enquanto as três primárias são (para os humanos, pelo menos) um conjunto lógico, as divisões do espectro são arbitrárias. Quanto ao resto, parece que temos de agradecer a Newton pelo arco-íris de 7 cores. Fisher (2015) escreve “o arco-íris medieval tinha apenas cinco cores: vermelho, amarelo, verde, azul e violeta. Newton adicionou mais dois-laranja e índigo-de modo que as cores seriam “divididas após a maneira de um acorde Musical” (I. Newton em Opticks 4th edn, 127 (William Innys), 1730)”.
em várias das figuras acima, a cor (variável) é indicada por um número hexadecimal, como ff0000., Os dois primeiros dígitos dão a proporção hexadecimal de vermelho, o próximo a verde, os dois últimos azuis (pausa as animações e verificar que 00ff00 é verde, 0000ff é azul, e ffff00 é amarelo). Hexadecimal significa que cada dígito conta sucessivamente 1,2,3,4,5,6,7,8,9,A,b,c,d,E, f, 0. Assim, 10 em hexadecimal é 16 em decimal, e 100 em hexadecimal é 162 = 256. Assim, este sistema de numeração pode rotular 2563 = 16 777,216 cores, o que provavelmente é suficiente até para um decorador de interiores., Muitos pacotes gráficos permitem-lhe indicar cores com hexadecimais de seis dígitos (ou, por vezes, seis dígitos decimais), para que possa experimentar estes. (Incidentalmente, a escolha de Newton de ‘laranja’ como um nome era um bom nome. É agora ecoado por cores como Damasco, pêssego, abacate, etc.)
a seguinte ligação leva-o de volta aos tutoriais multimédia a natureza da Luz, O olho e a visão a cores.


 Um quatro de visão de cores, sistema
Um quatro de visão de cores, sistema