aunque muchas landing pages se ven diferentes y usan una variedad de estrategias interesantes para atraer audiencias, todas tienen un propósito principal. Estas páginas hacen que los visitantes del sitio web se conviertan a la siguiente etapa en el viaje del comprador.
¿Cuál es el propósito de una página de aterrizaje?
una página de destino ofrece a un posible cliente un recurso, como un ebook o un seminario web, a cambio de su información de contacto básica., El objetivo de estas páginas es generar leads mientras atraes prospectos hacia el embudo de clientes.
en lugar de servir como un Anuncio Básico que muestra a un cliente un producto, una página de destino tiene como objetivo atraer y deleitar a un cliente ofreciéndole algo que se relaciona con el producto o la industria de la empresa. Cuando completan el formulario y reciben una recompensa de contenido interesante, es aún más probable que confíen en tu marca y se conviertan en clientes.
consejo rápido: ¿Quieres una manera fácil de agregar un formulario a tu landing page?, La herramienta gratuita de creador de formularios de HubSpot puede ayudarte a llenar tu CRM con leads de tu sitio web.
veamos un ejemplo de cuándo una landing page puede ser especialmente efectiva. Si una empresa quiere vender un producto de IA que ayude a los vendedores, puede crear una página de destino que ofrezca a las audiencias un video gratuito sobre cómo usar la IA en la industria de ventas. Las audiencias interesadas pueden ofrecer su información de contacto a cambio de la información valiosa., Si disfrutan del video que han recibido, es más probable que respondan o compren un producto de un representante de la compañía que los llama.
 en otro escenario, una empresa editorial que se dirige a una audiencia de Directores ejecutivos puede crear una página de destino que invita a las audiencias a inscribirse en un seminario web organizado por un ejecutivo de una empresa importante.,
en otro escenario, una empresa editorial que se dirige a una audiencia de Directores ejecutivos puede crear una página de destino que invita a las audiencias a inscribirse en un seminario web organizado por un ejecutivo de una empresa importante.,
después de dar su dirección de correo electrónico en el formulario de registro presentado en la página de destino, los clientes potenciales reciben un correo electrónico con las fechas del seminario web e información de inicio de sesión, así como instrucciones sobre cómo suscribirse al boletín de noticias o suscripción de la publicación. Si el Usuario está satisfecho con el seminario web, puede suscribirse al boletín o a una suscripción para mantenerse al día con contenido de publicación similar.
aunque su propósito es bastante simple en teoría, en realidad diseñar una landing page exitosa requiere una planificación detallada y pruebas creativas.,
incluso después de lanzar tu landing page, deberás prestar atención a las tasas de conversión para ver qué tan bien te está yendo.
¿Cuál es una buena tasa de conversión de landing page?
de acuerdo con WordStream, la tasa de conversión promedio de las landing Pages es del 2.35% en todas las industrias, con el percentil 25 superior de las landing pages alcanzando el 5.31% o más.
Para determinar su tasa de conversión, basta con dividir el número de conversiones de una página web genera por el número de personas que visitaron la página.,
si tu tasa de conversión aún no está cerca de la Media, no te preocupes. Clavar esos porcentajes puede ser un poco difícil al principio, especialmente si tienes muchos visitantes regulares de la página. Afortunadamente, hay una serie de estrategias simples de optimización de la tasa de conversión que pueden ayudarlo a aumentar su tasa actual rápidamente.
independientemente de lo que su negocio está vendiendo o la acción de conversión que espera instigar, es útil inspirarse viendo cómo se ven otras excelentes landing pages., Y debido a que no hay una forma «correcta» de diseñar una landing page, querrás ver ejemplos de muchas industrias diferentes para diferentes etapas del proceso de compra.
¿quieres inspirarte? Echa un vistazo a los grandes ejemplos de landing page a continuación.
no tenemos acceso a los análisis de cada una de estas landing pages, por lo que no puedo decirte específicamente qué tan bien convierten a visitantes, contactos, clientes potenciales y clientes. Pero muchos de ellos siguen las mejores prácticas al tiempo que implementan algunos experimentos nuevos que podrían darte ideas para tus propias landing pages.,
77 Brillantes Ejemplos de Páginas web, Blogs & Páginas de destino
Rellene el formulario para obtener la guía.
13 grandes ejemplos de diseño de Landing Page
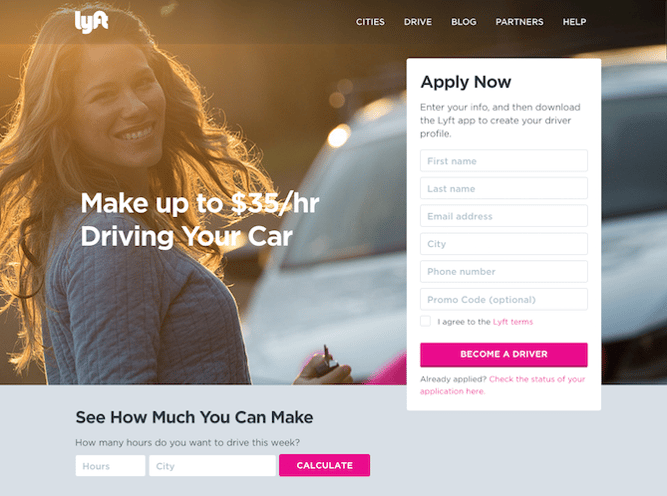
Lyft
nos encanta que en la landing page de Lyft, se centran en la principal motivación de sus conductores: ganar dinero fácilmente.,
también nos encanta que, además del formulario «Aplicar Ahora», los conductores puedan escribir su ciudad y el número de horas que podrían conducir para Lyft en una semana para calcular cuánto ganarían. Cuando los visitantes llenan esa información y presionan «calcular», no son llevados a una nueva página. En su lugar, ven una cantidad en dólares seguida de un nuevo botón de llamada a la acción para «aplicar Ahora» (que, una vez hecho clic, lleva a los conductores al formulario).,
al ofrecer estas dos rutas de conversión, pueden dirigirse a dos tipos diferentes de personas en la ruta de conversión: aquellos que están listos para tomar la decisión ahora y aquellos que necesitan un poco más de información antes de convertirse.

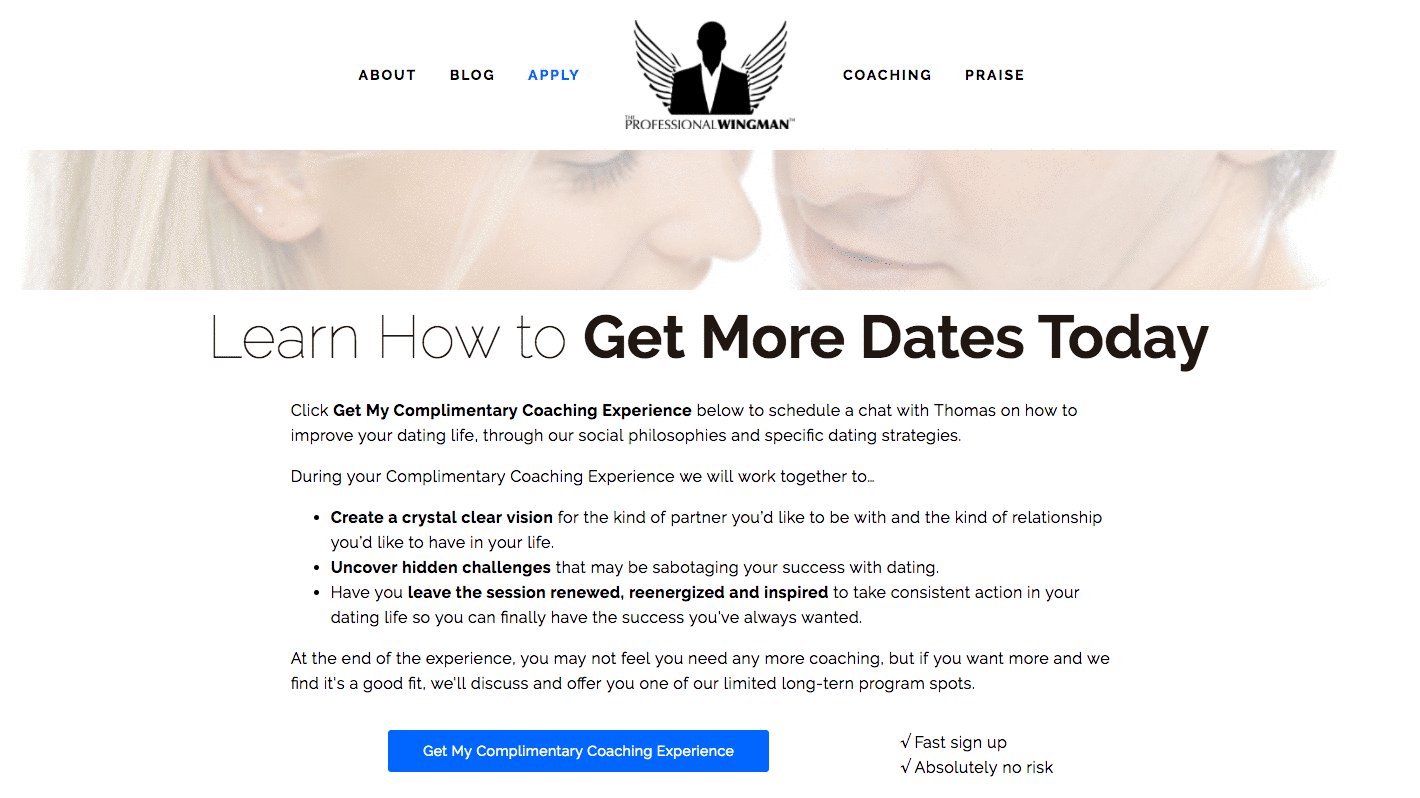
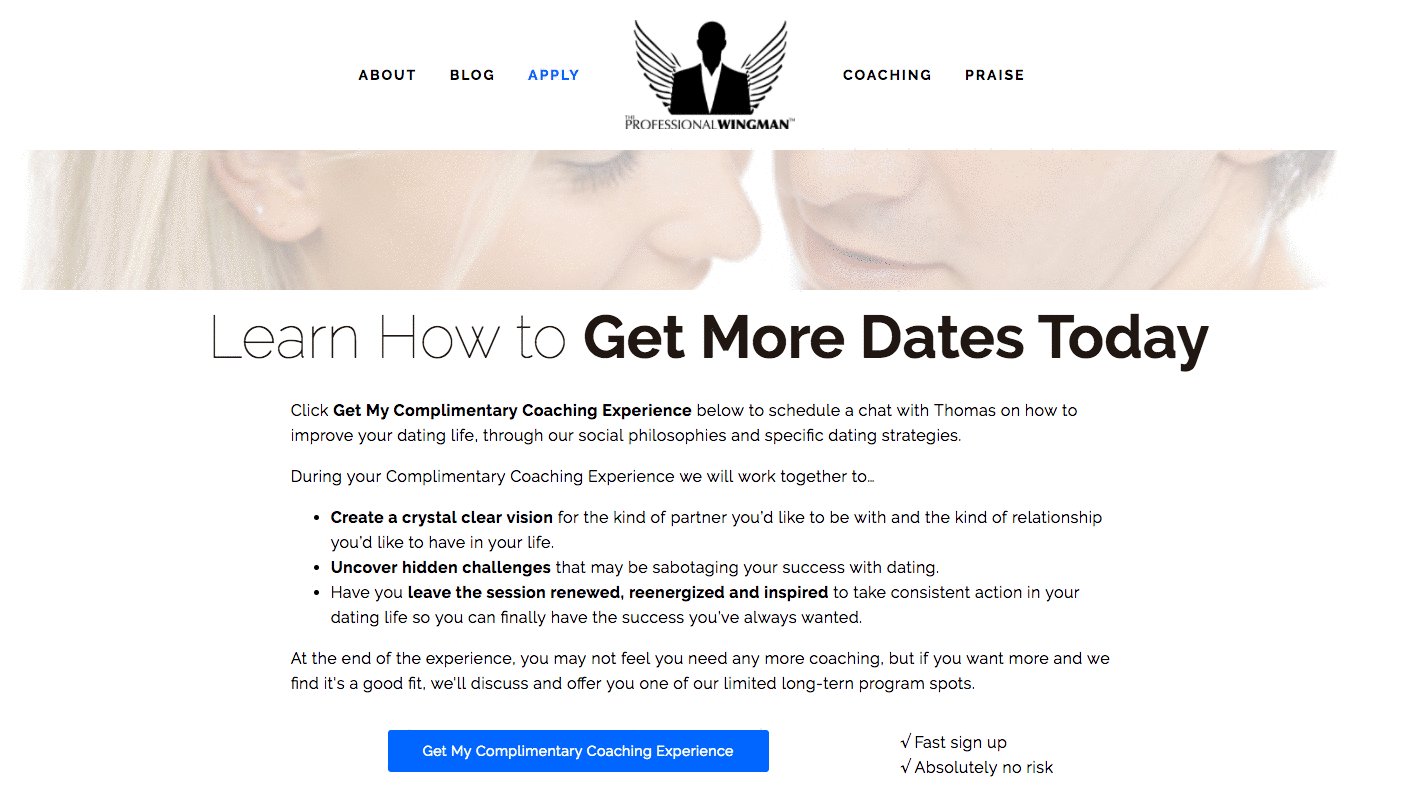
El compañero profesional
Está bien, así que toda la idea de tener un compañero profesional para ayudarte a encontrar citas y una relación significativa ya es bastante genial. Pero cuando te enfrentas a la posibilidad de contratar a uno, también plantea preguntas. ¿Cómo funciona? ¿Cuánto cuesta?, ¿Esto realmente va a ayudarme?
Es por eso que nos encanta esta landing page para Thomas Edwards, el compañero profesional original, que describe exactamente lo que una sesión de entrenamiento de cortesía va a lograr. Además, está claro que es complementario, gracias al botón de llamada a la acción de colores audaces que se encuentra encima del pliegue.
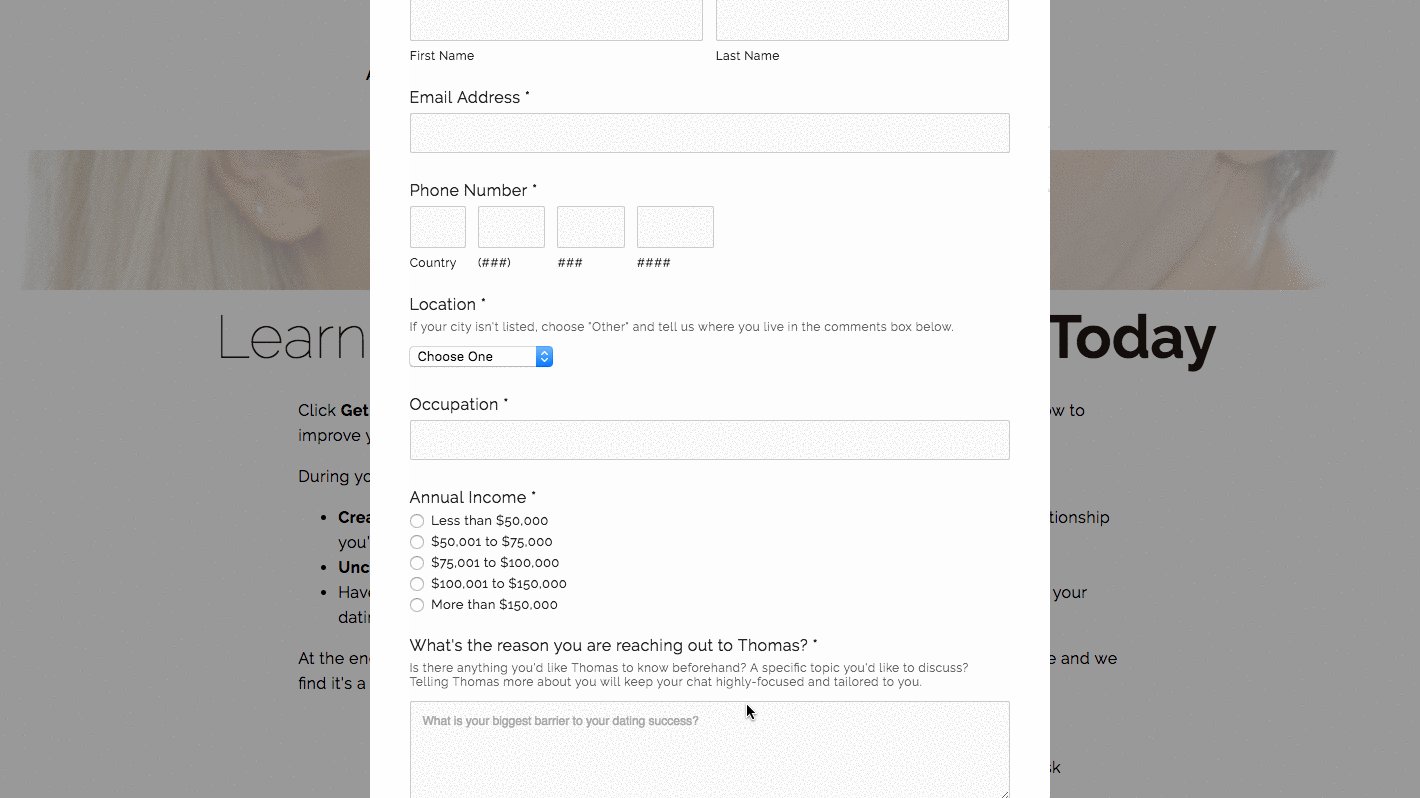
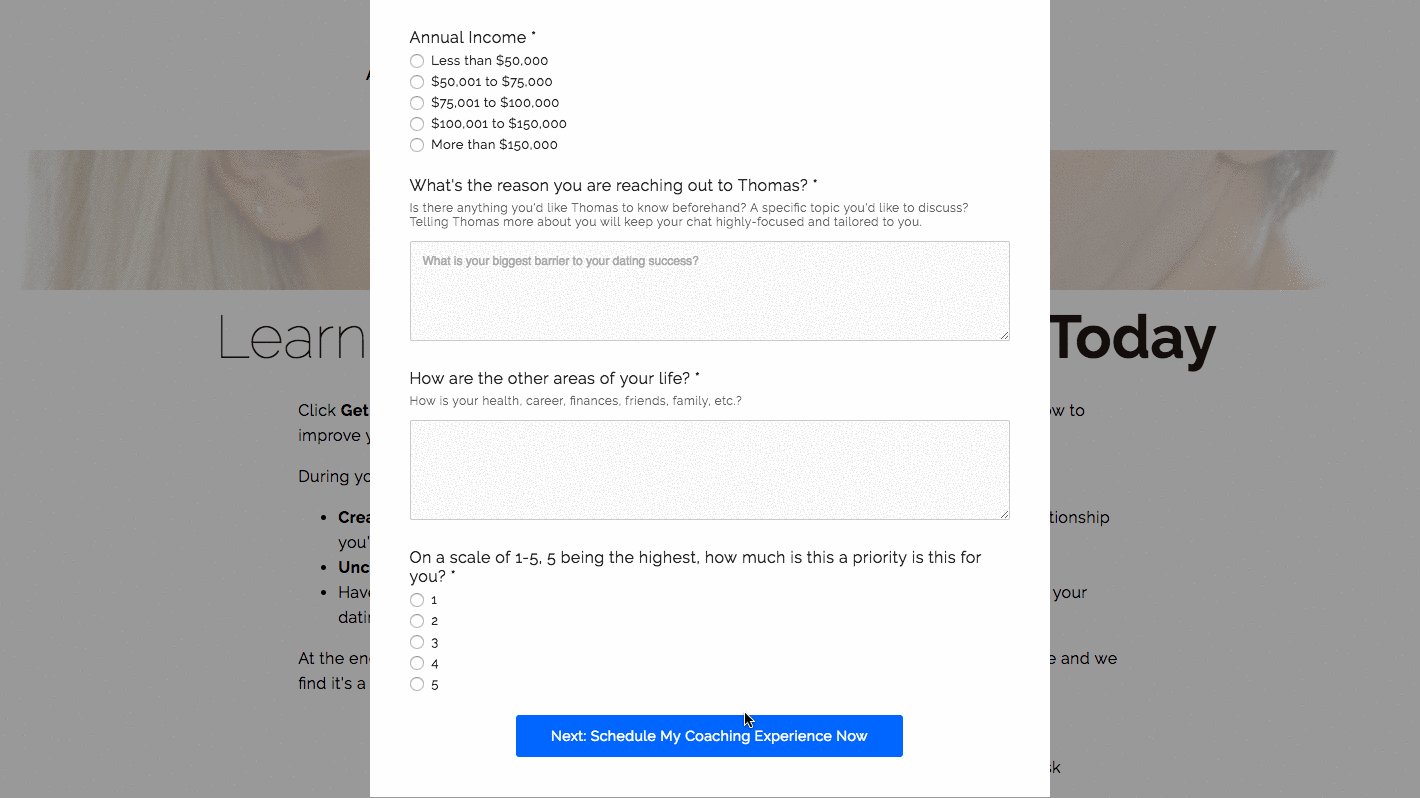
una vez que haga clic en ese botón, no se le llevará a una nueva página. En cambio, una forma intersticial aparece justo ahí., Y si bien solicita mucha información, algunas un poco personales, también envía el mensaje de que el compañero profesional se lo tomará en serio, pero solo si usted también lo hace.

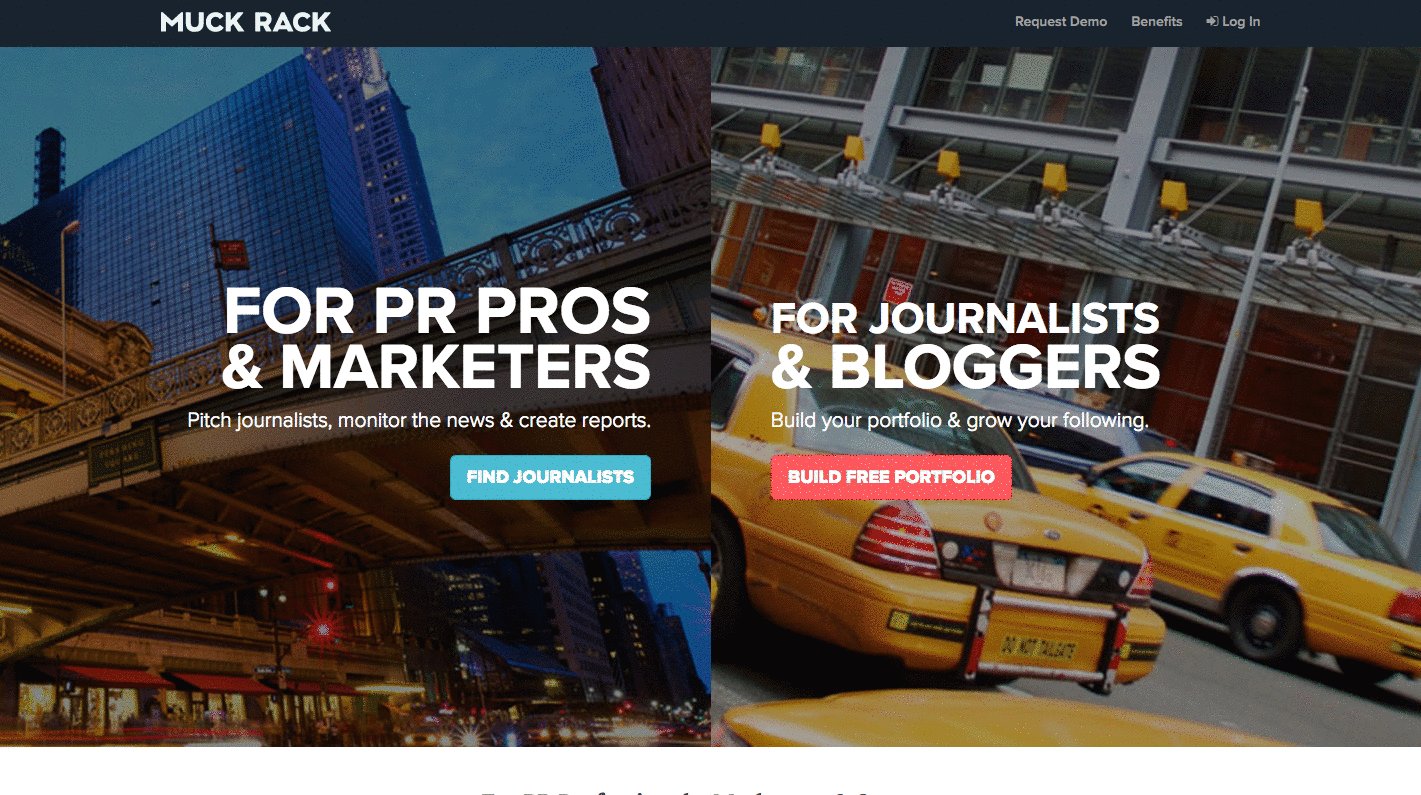
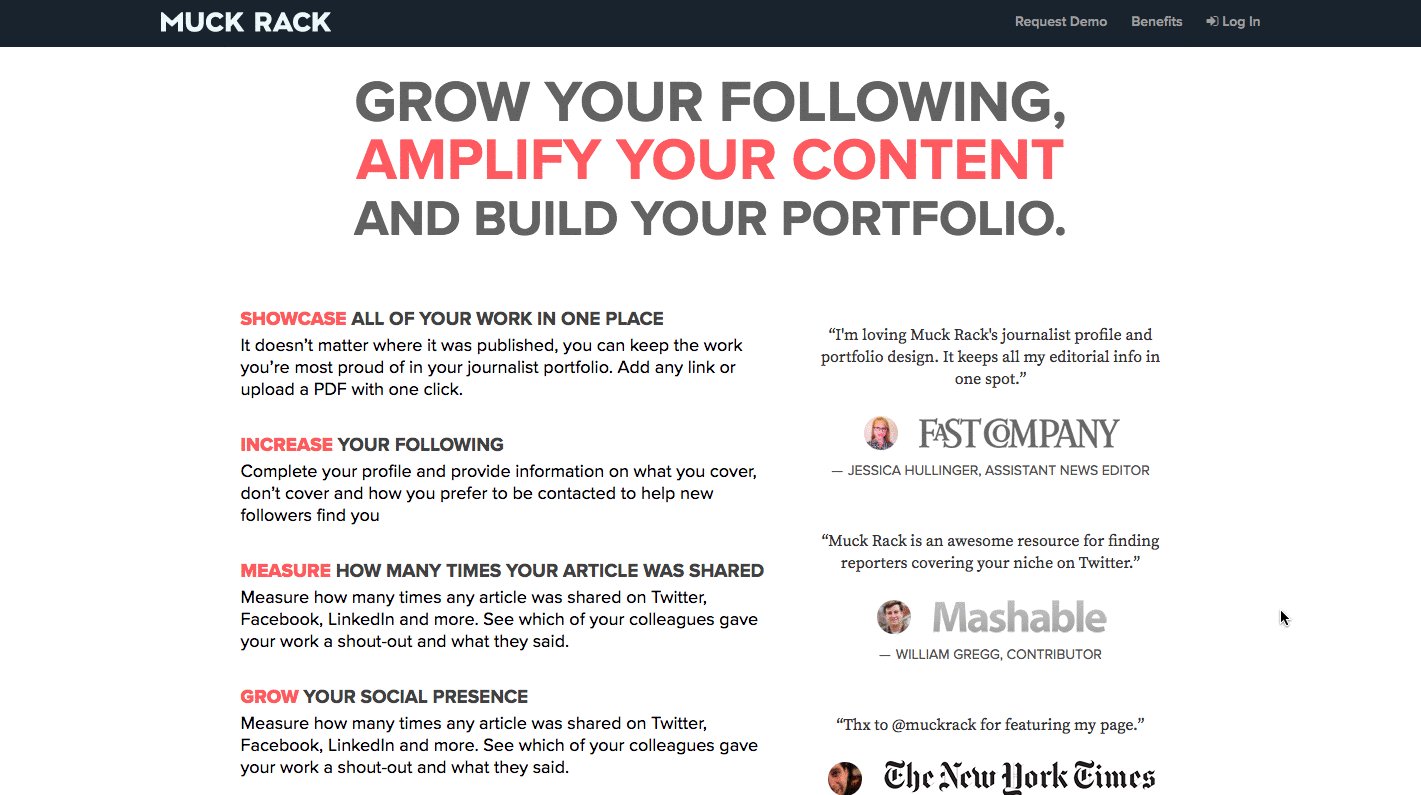
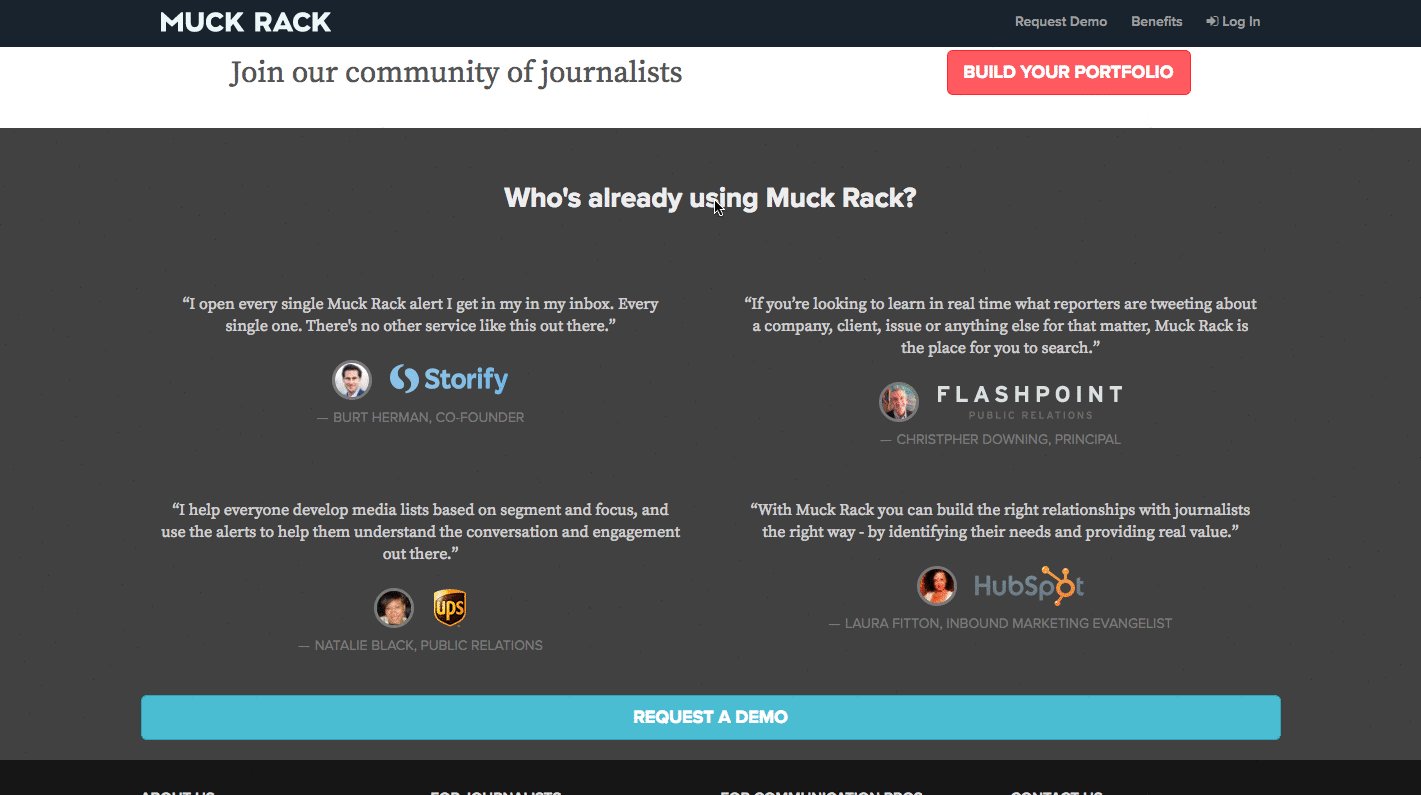
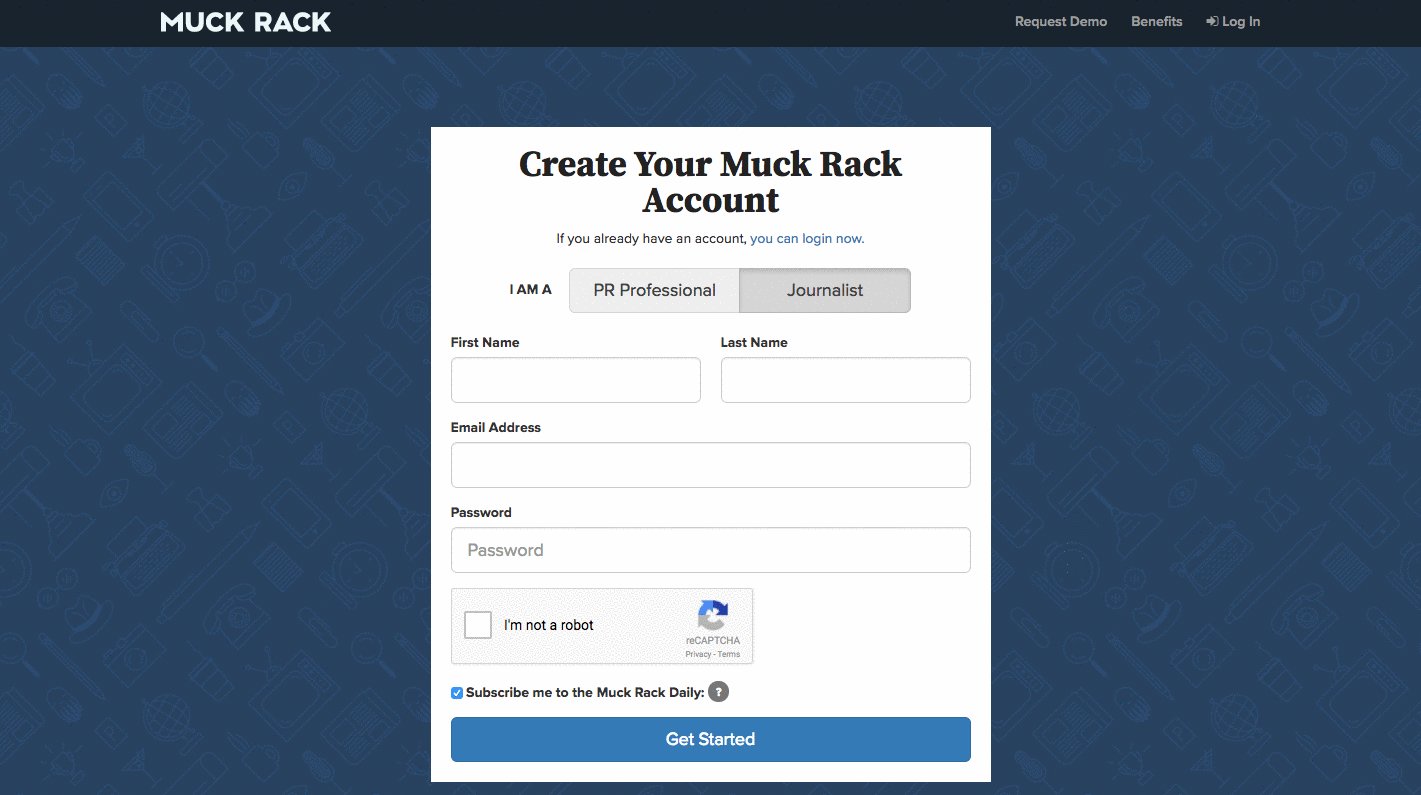
Muck Rack
Esta página de aterrizaje diseño lo tiene todo. Es visualmente atractivo e interactivo, ofrece encabezados escaneables pero descriptivos sobre los servicios de Muck Rack y utiliza citas de profesionales de la industria como prueba social. Además, la página es intuitiva y fácil de navegar.,
la parte Genial de esta landing page es que puede atraer a ambas audiencias de Muck Rack. La parte superior de la página se divide en dos, con sus dos servicios diferentes uno al lado del otro. Una vez que un visitante mueve su ratón sobre cualquiera de los CTAs «buscar periodistas» o «construir portafolio libre», aparece un formulario muy simple appears y eso es importante, para no distraer al usuario de la tarea en cuestión.

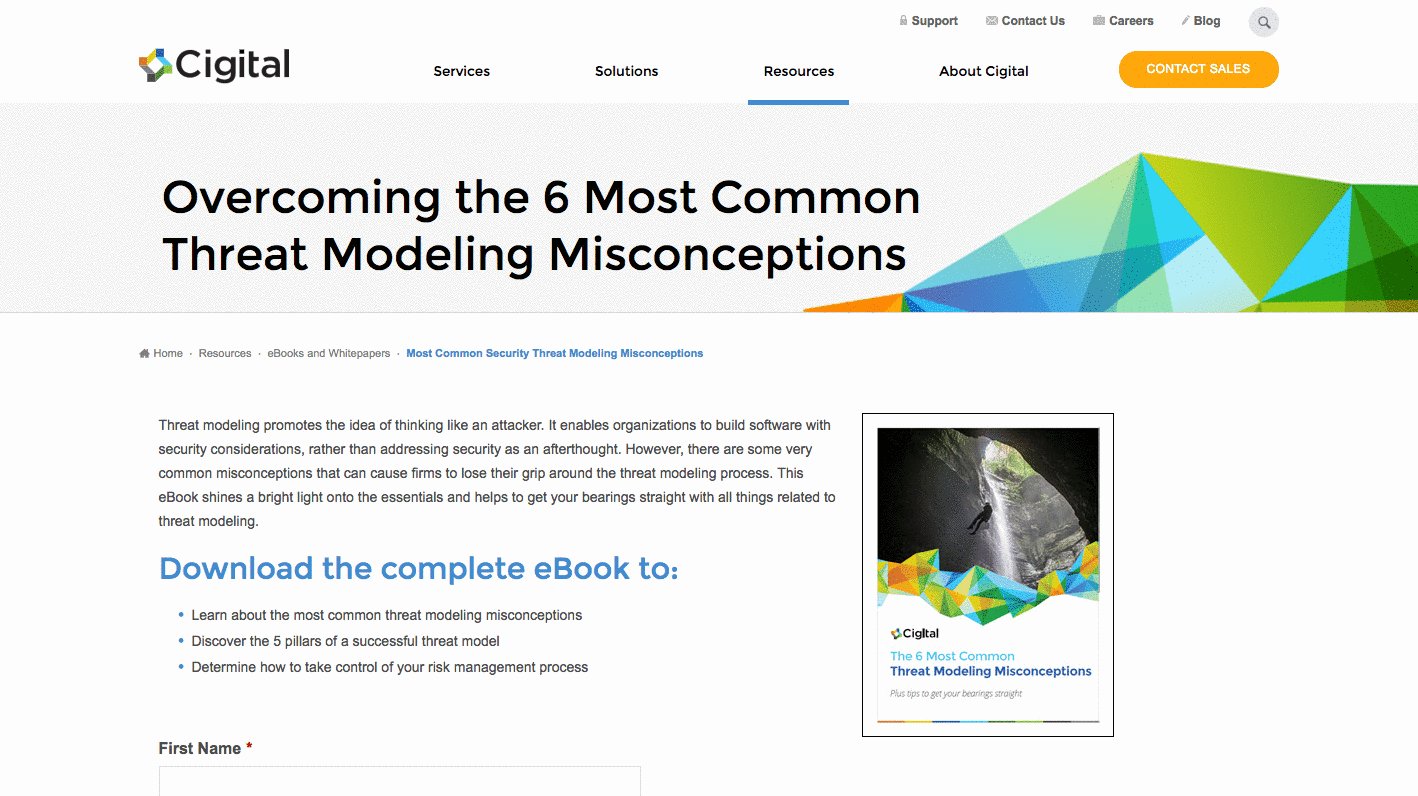
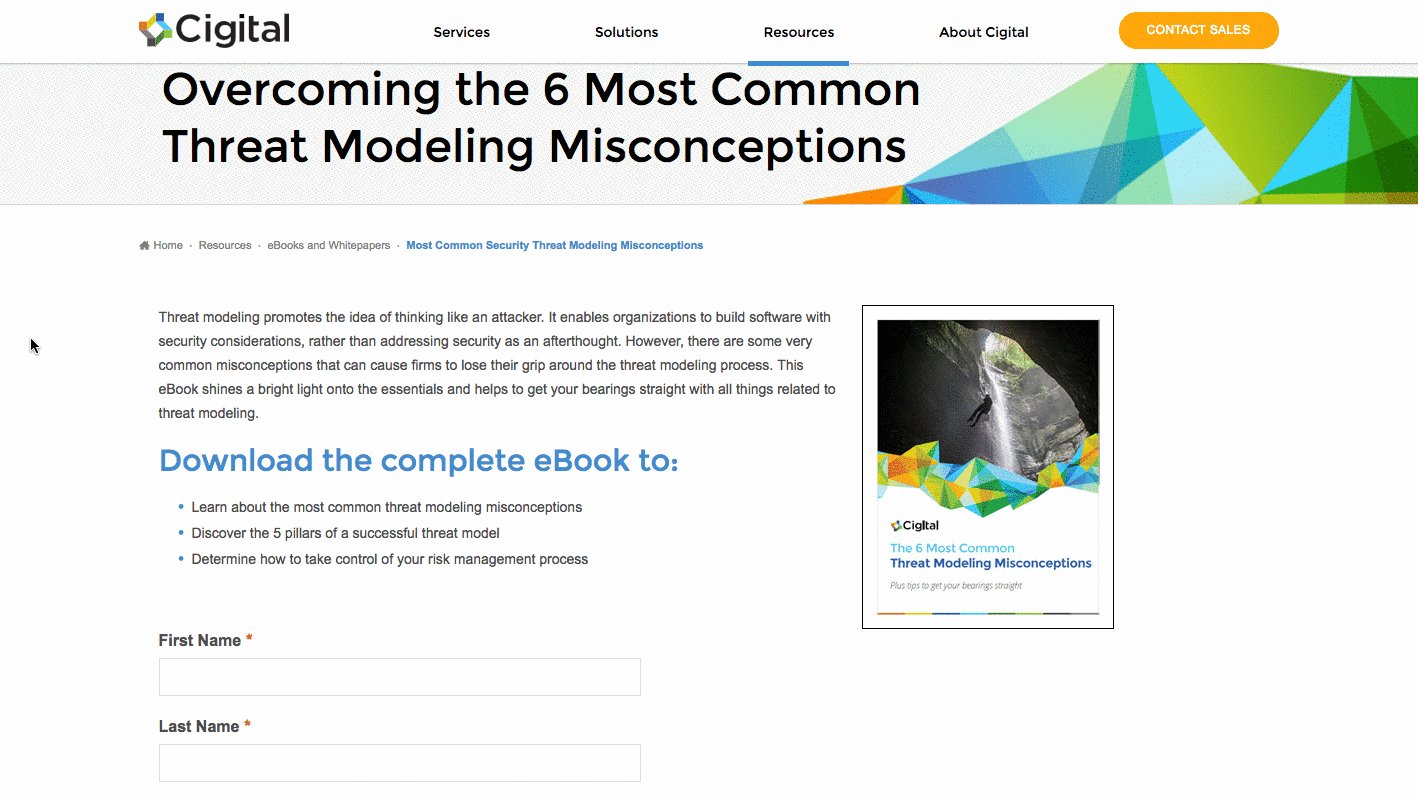
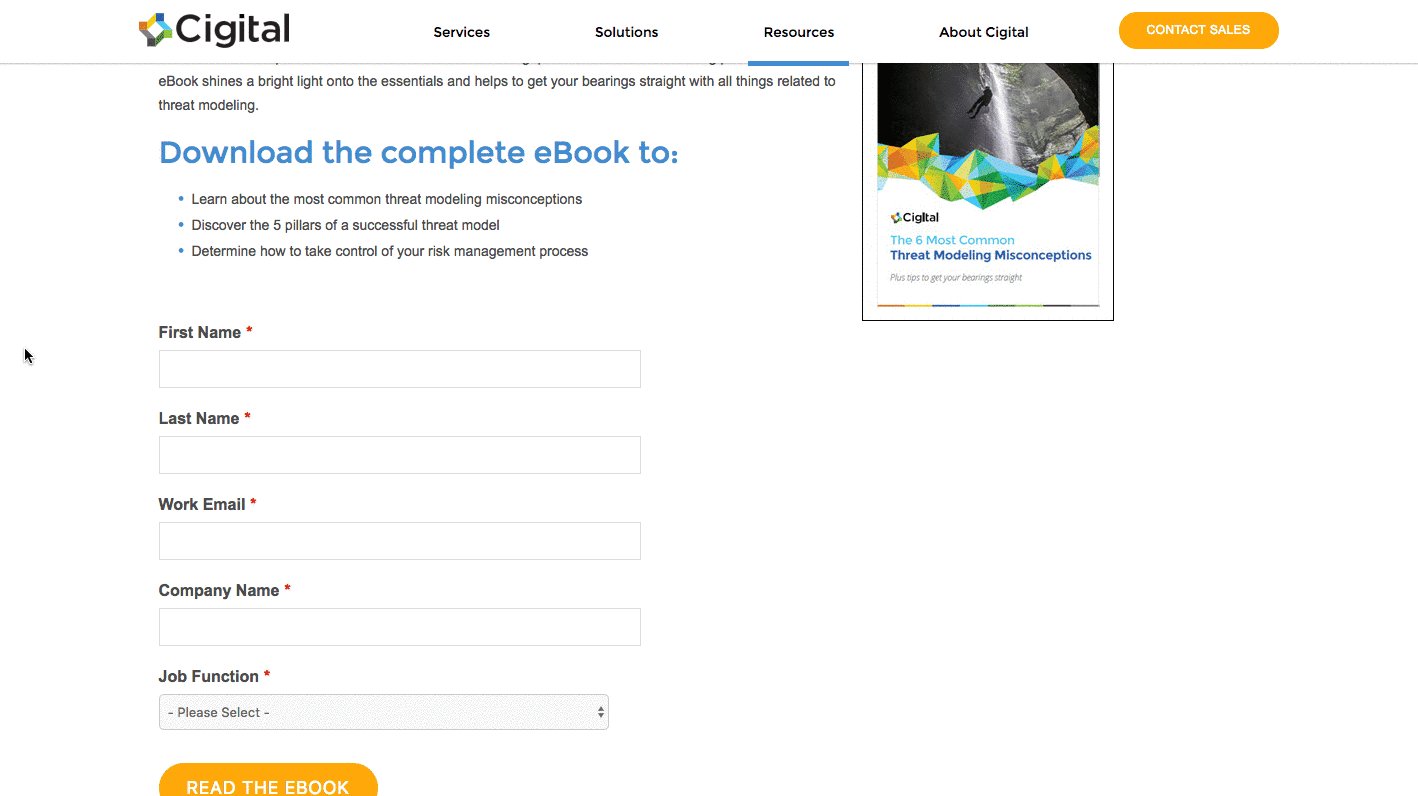
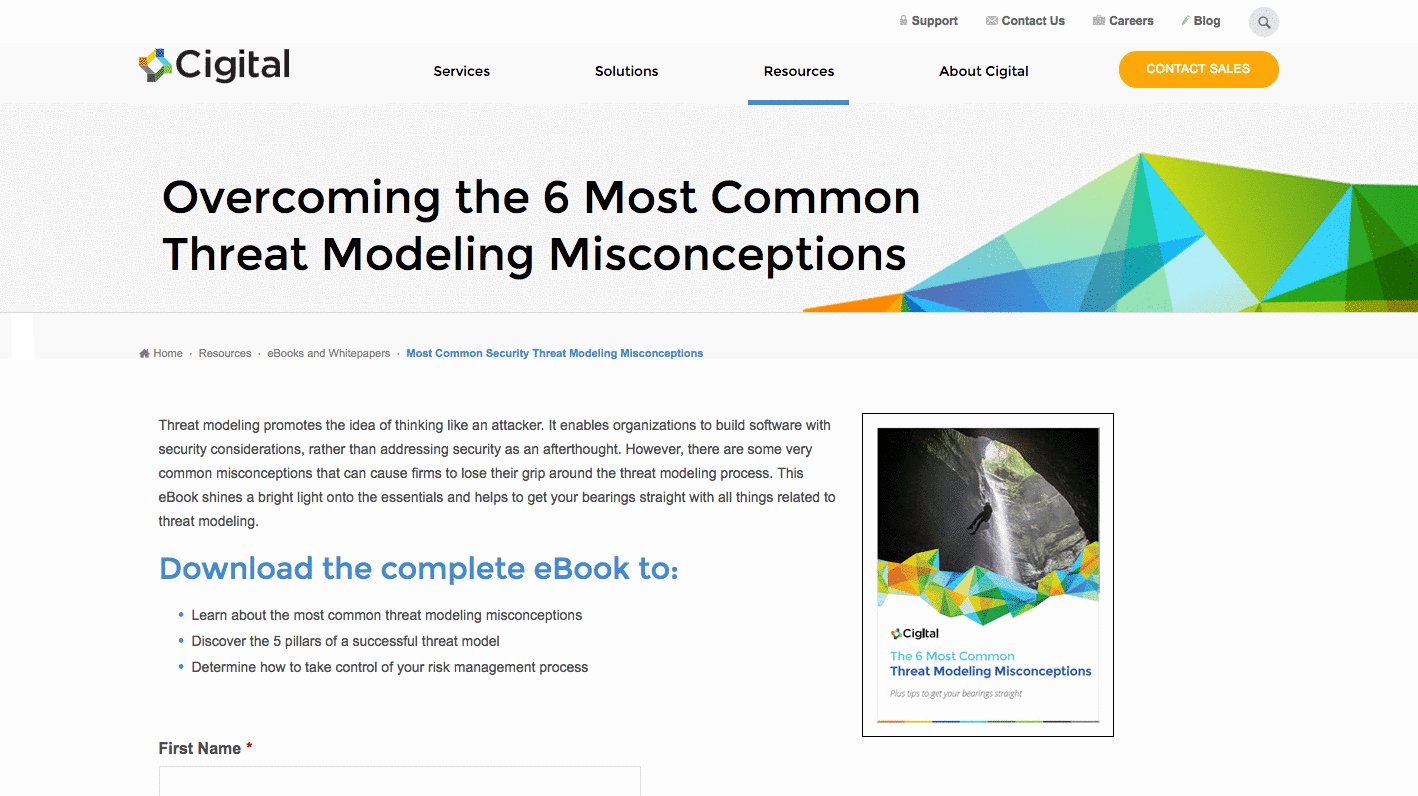
Cigital
hay algunas cosas que hacen que esta landing page de Cigital funcione. Tiene imágenes simples y relevantes., El título es sencillo y la descripción del ebook informa a los espectadores del valor específico que obtendrán al descargarlo. Solo hay una llamada a la acción-«leer el libro electrónico»-que se destaca en la página gracias a un botón CTA amarillo brillante.
lo único que cambiaríamos de esta landing page es que eliminaríamos la barra de navegación en la parte superior. Tienden a distraer a los visitantes y alejarlos de la acción prevista., Esto no solo es una buena práctica de diseño de landing Pages, sino que también hemos realizado pruebas A/B que han demostrado que la eliminación de enlaces de navegación de las landing pages aumenta las tasas de conversión.

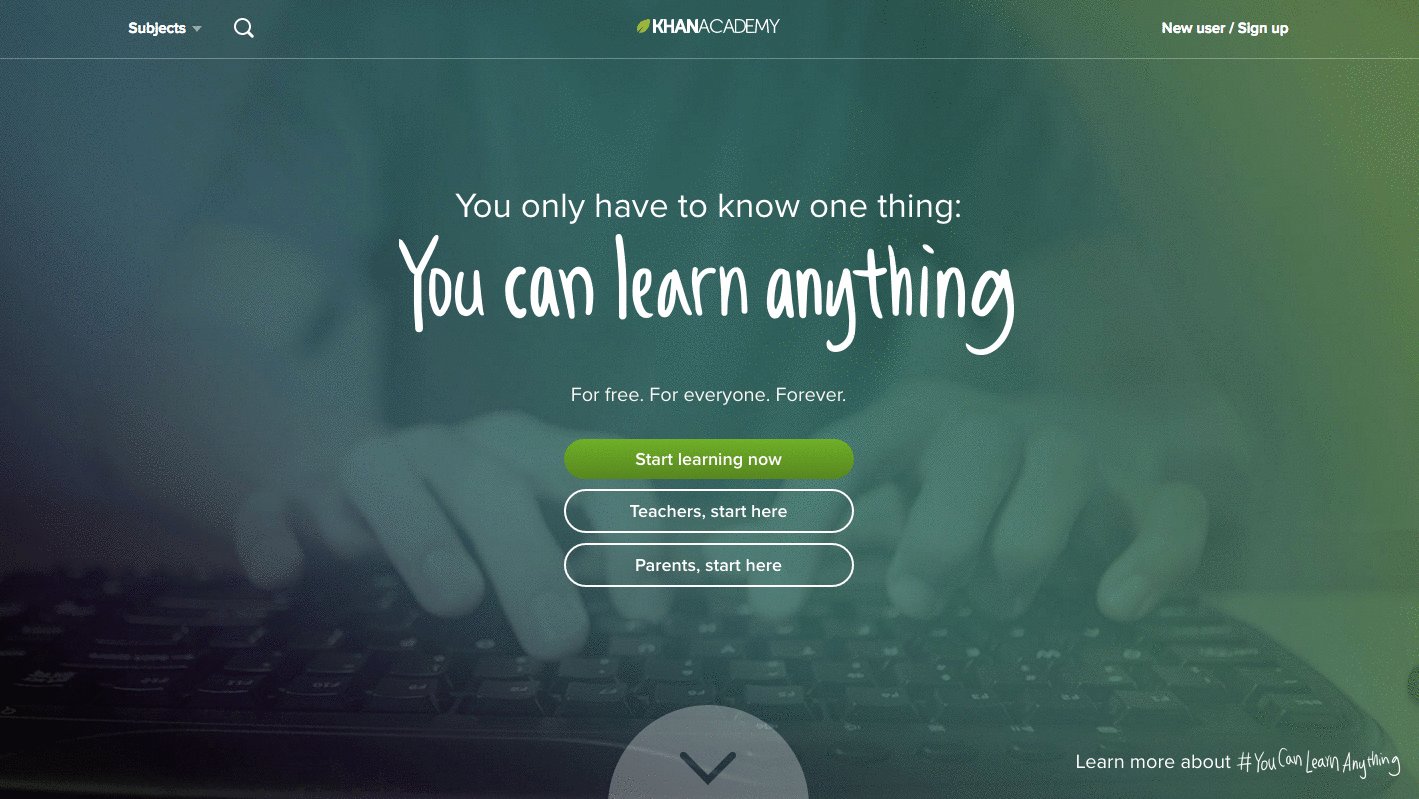
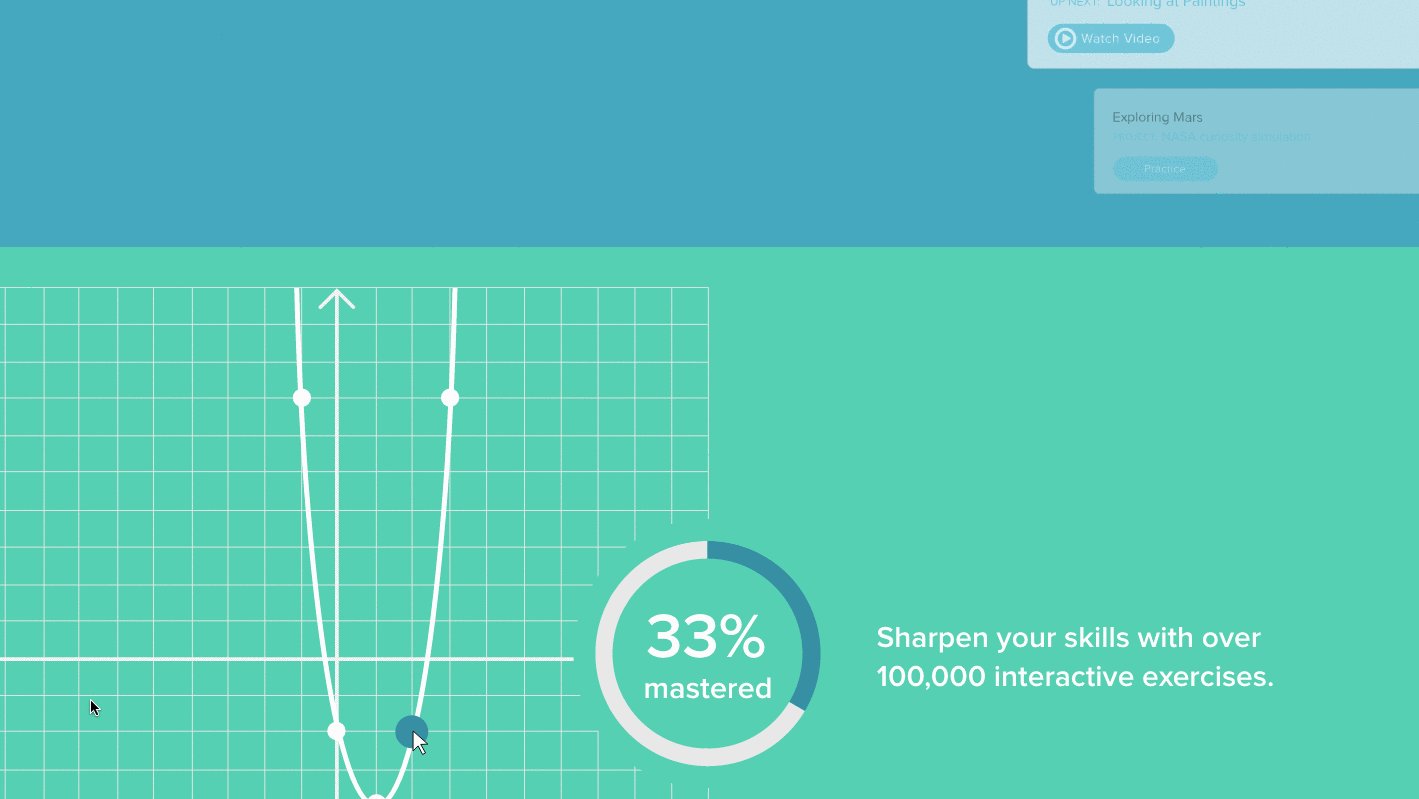
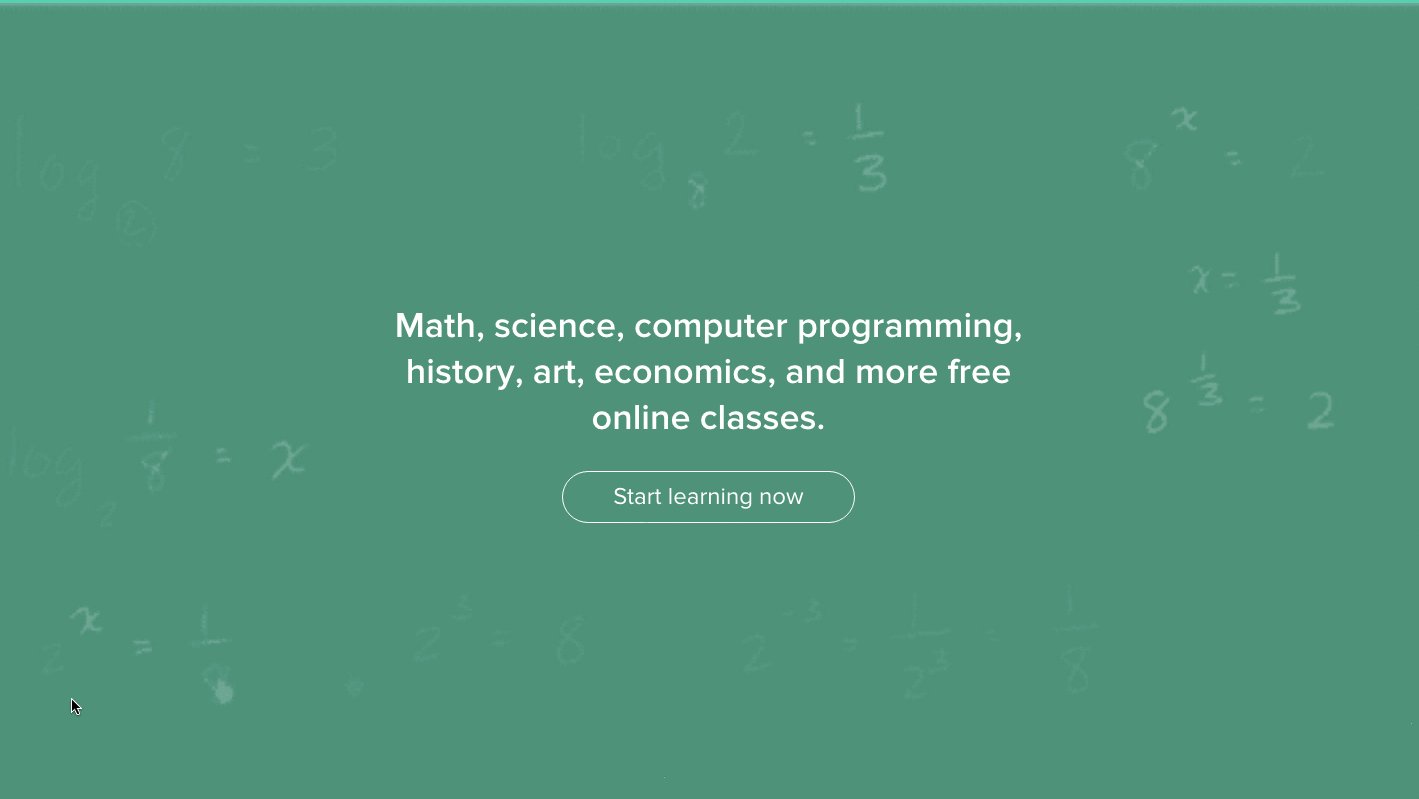
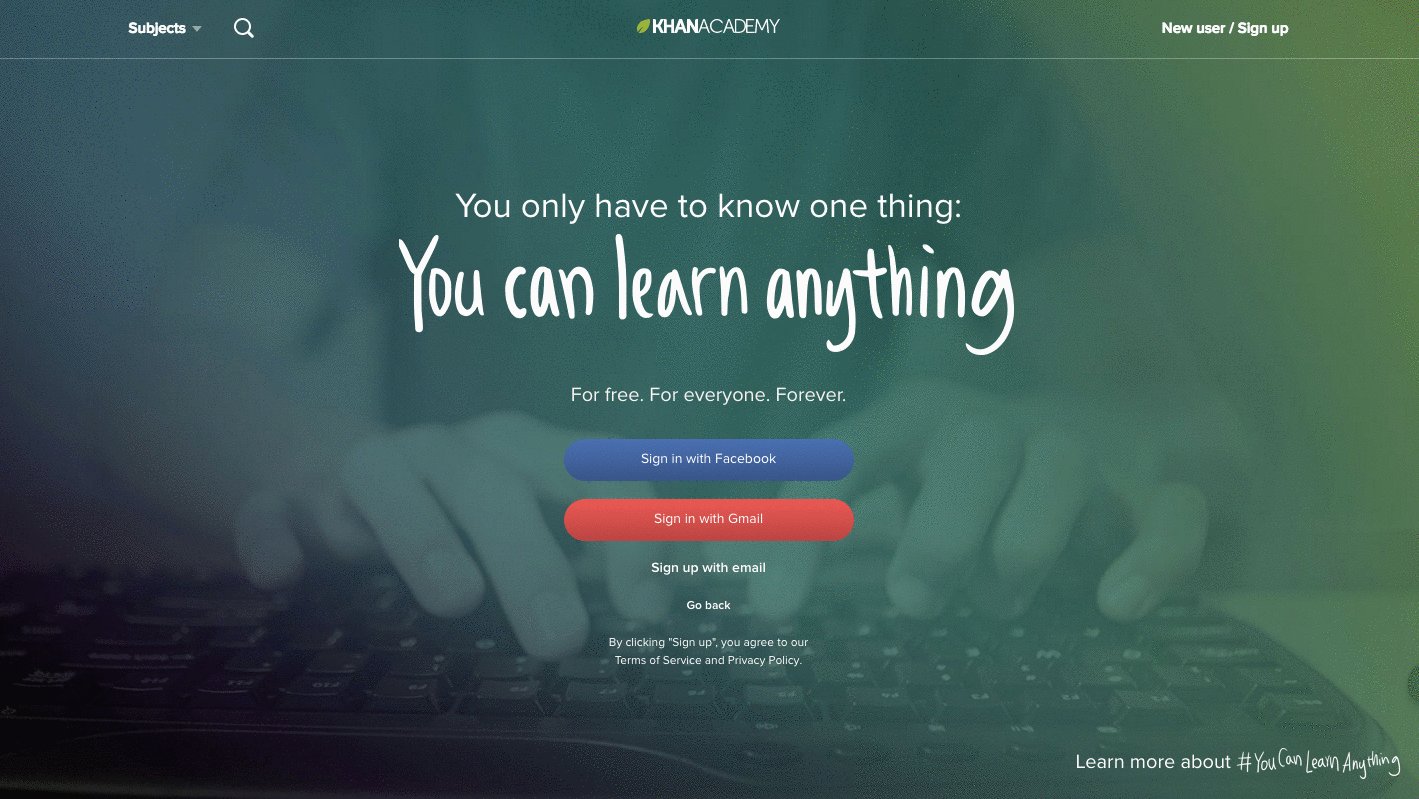
Khan Academy
la parte difícil de usar tu página de inicio como landing page es que tienes que atender a varios tipos diferentes de audiencias. Pero la página de inicio de Khan Academy lo hace muy bien., Esta página está claramente diseñada para tres tipos diferentes de visitantes: aquellos que quieren aprender algo, aquellos que quieren enseñar y los padres que están interesados en usar Khan Academy para sus hijos. Además, ¿qué tan motivador es el texto estampado «puedes aprender cualquier cosa» en la parte superior?
el resto de la página está diseñado para los espectadores que no están completamente familiarizados con Khan Academy. Detalla de manera colorida y en gran parte los beneficios clave del uso de la plataforma de aprendizaje, todos los cuales son fáciles de escanear y comprender. También hay un CTA recurrente: «empieza a aprender ahora.,»Tan pronto como los espectadores sientan que tienen suficiente información, pueden hacer clic en el CTA para volver al formulario en la parte superior de la página sin tener que desplazarse.

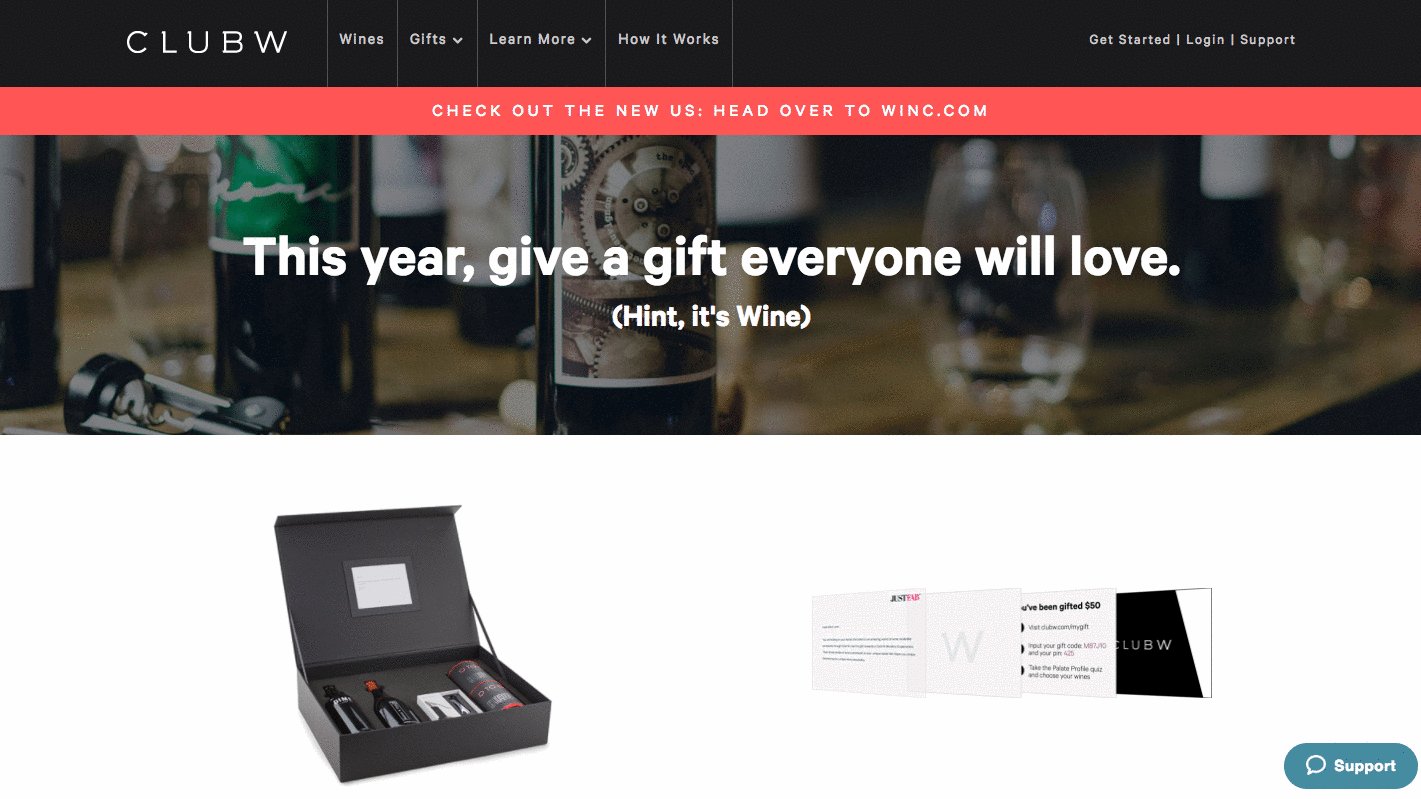
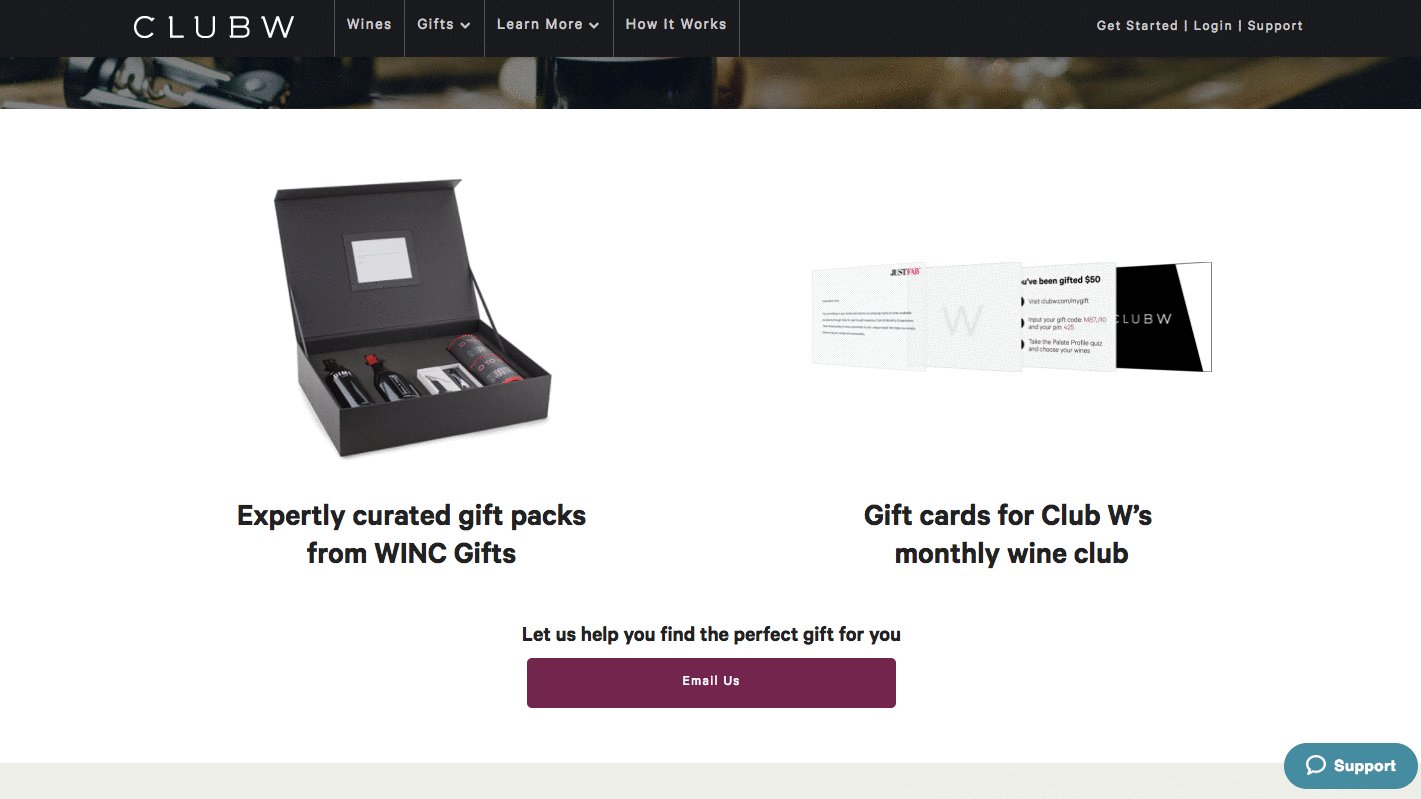
Club W
Un poco de delicioso copia puede ir una manera larga en la página de destino. Nos encanta el poco juguetón aparte that» (pista: es Vino) » Club que Club W incluyó debajo del encabezado de su landing page de regalos corporativos. Humaniza la marca y los hace agradables, lo que podría tener un impacto positivo en su tasa de conversión.,
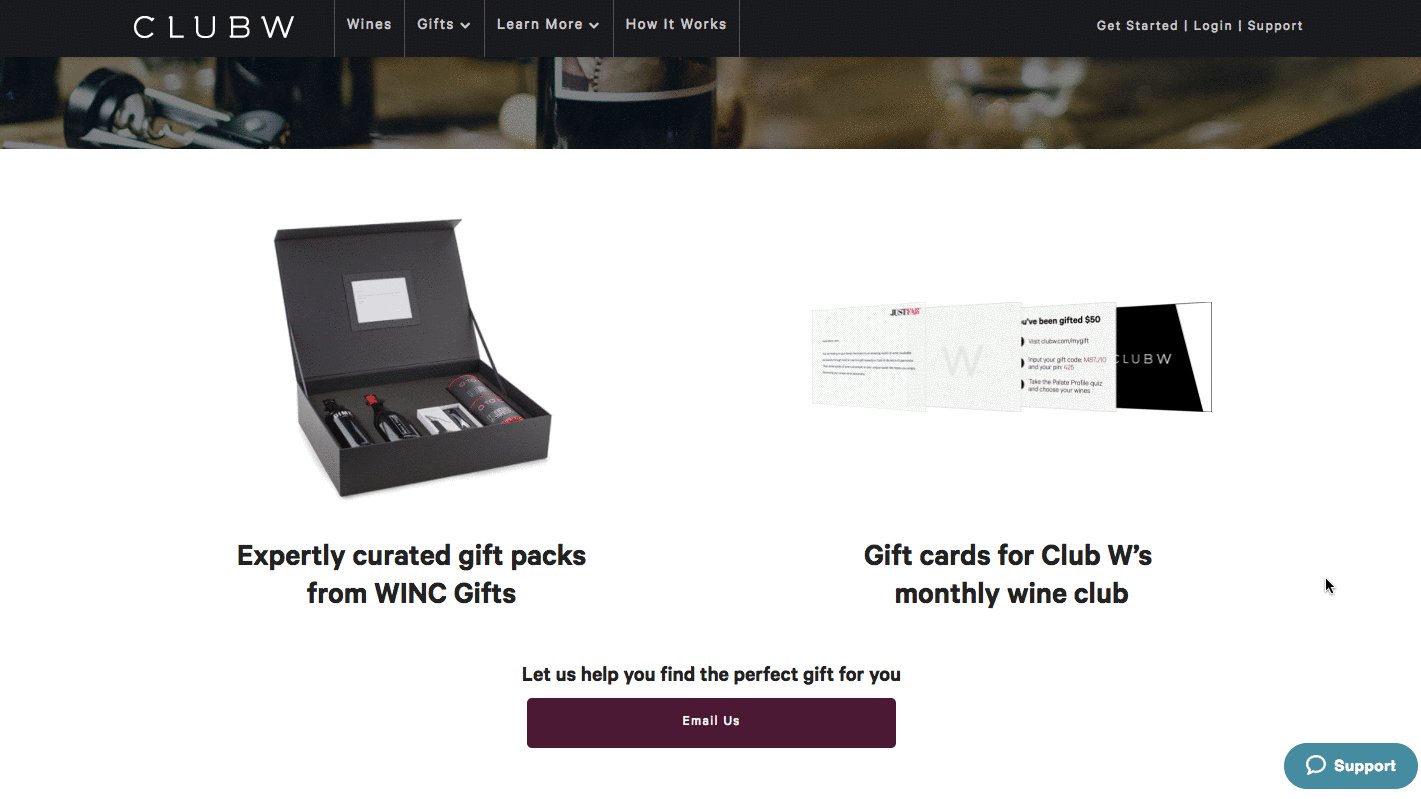
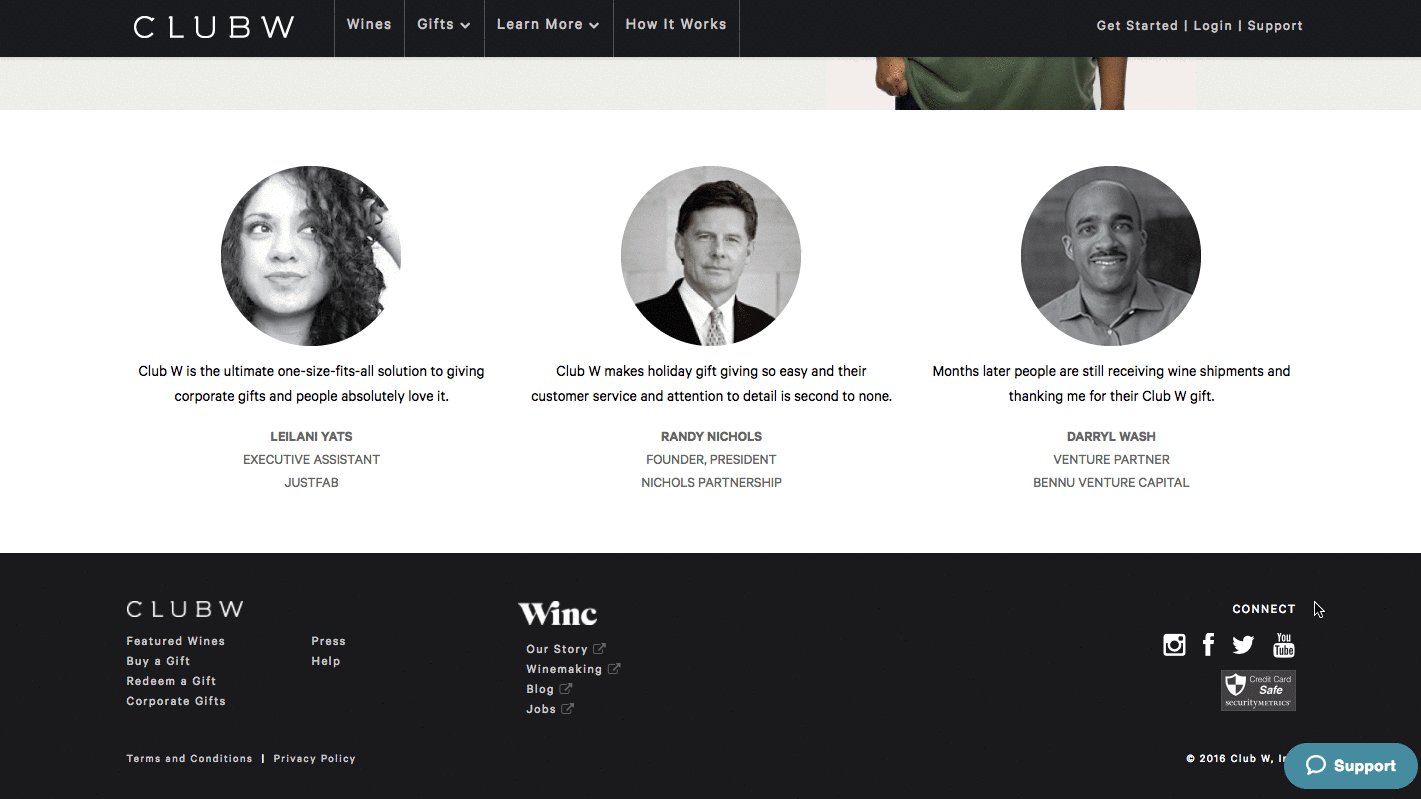
Las imágenes debajo de ese encabezado hacen un buen uso del espacio negativo, mostrando al usuario exactamente lo que su destinatario de regalo podría recibir en realidad, si elige regalar con Club W. y, por supuesto, está esa audaz llamada a la acción. «envíenos un correo electrónico».
La única cosa que nos gustaría cambiar? El CTA solicita que el software de correo electrónico de los usuarios se abra, lo que aleja el tráfico del sitio y del navegador por completo. Un formulario podría ser más efectivo aquí Club no solo el Club W sería capaz de dictar qué información quiere capturar, sino que también mantendría al usuario en el sitio.,

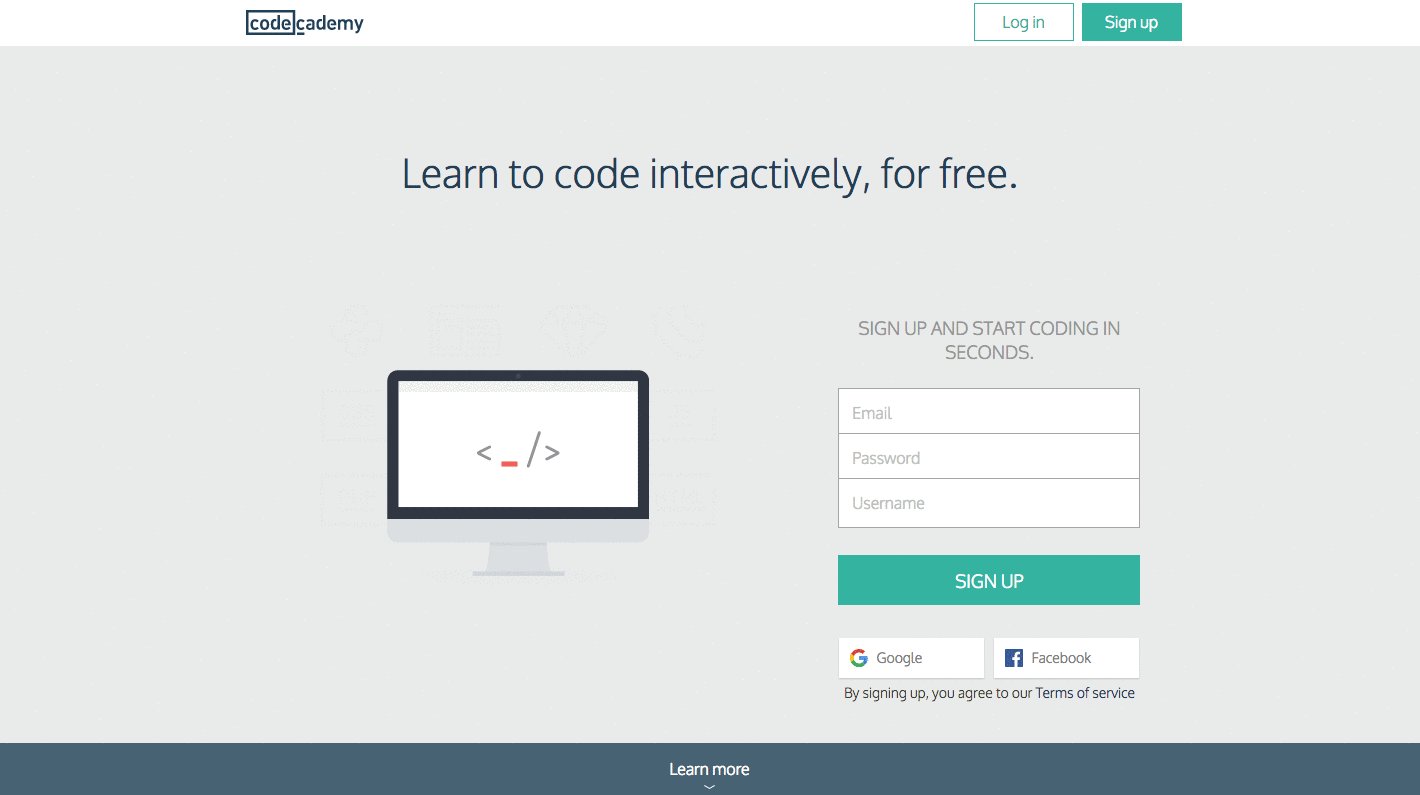
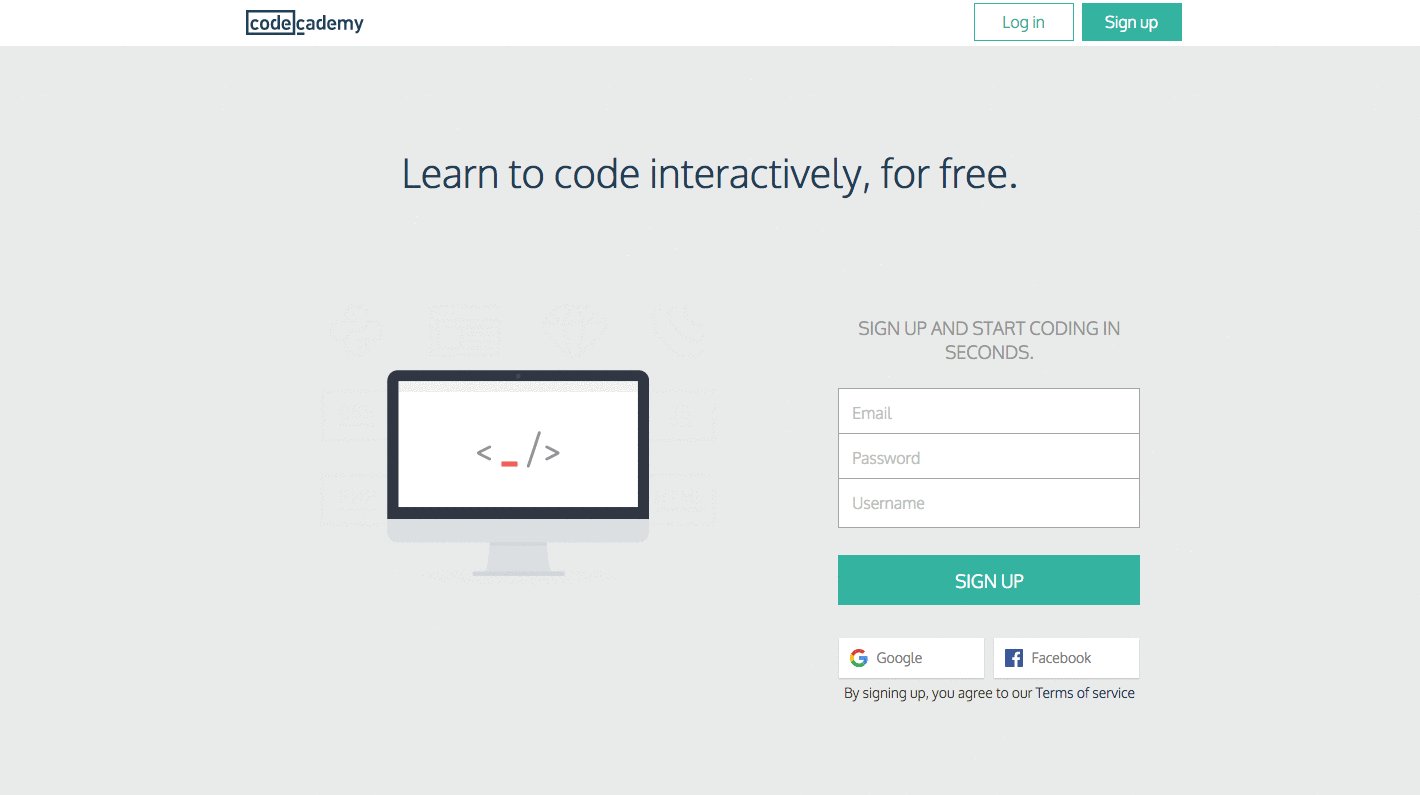
Codecademy
me gusta esta página porque es simple en la copia y el diseño. La imagen sobre el pliegue es una pantalla de computadora que muestra un soporte HTML con un cursor parpadeante a un visual caprichoso y claro para acompañar el formulario de la derecha.
el formulario en sí es simple y solo requiere una dirección de correo electrónico, nombre de usuario, contraseña y una validación de que no eres un robot para crear una cuenta. O bien, puede usar su inicio de sesión de Facebook o Google Plus, acortando aún más la ruta de conversión.,
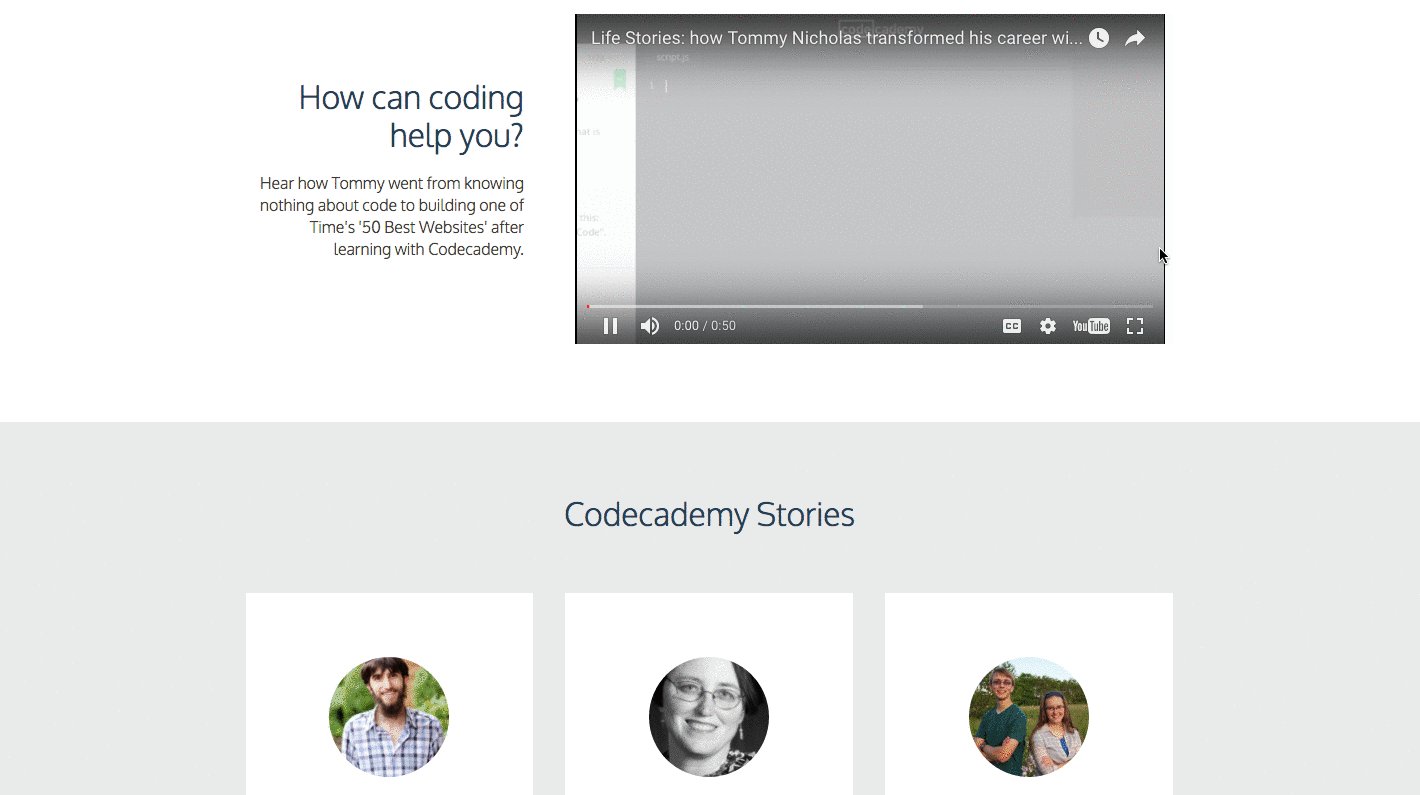
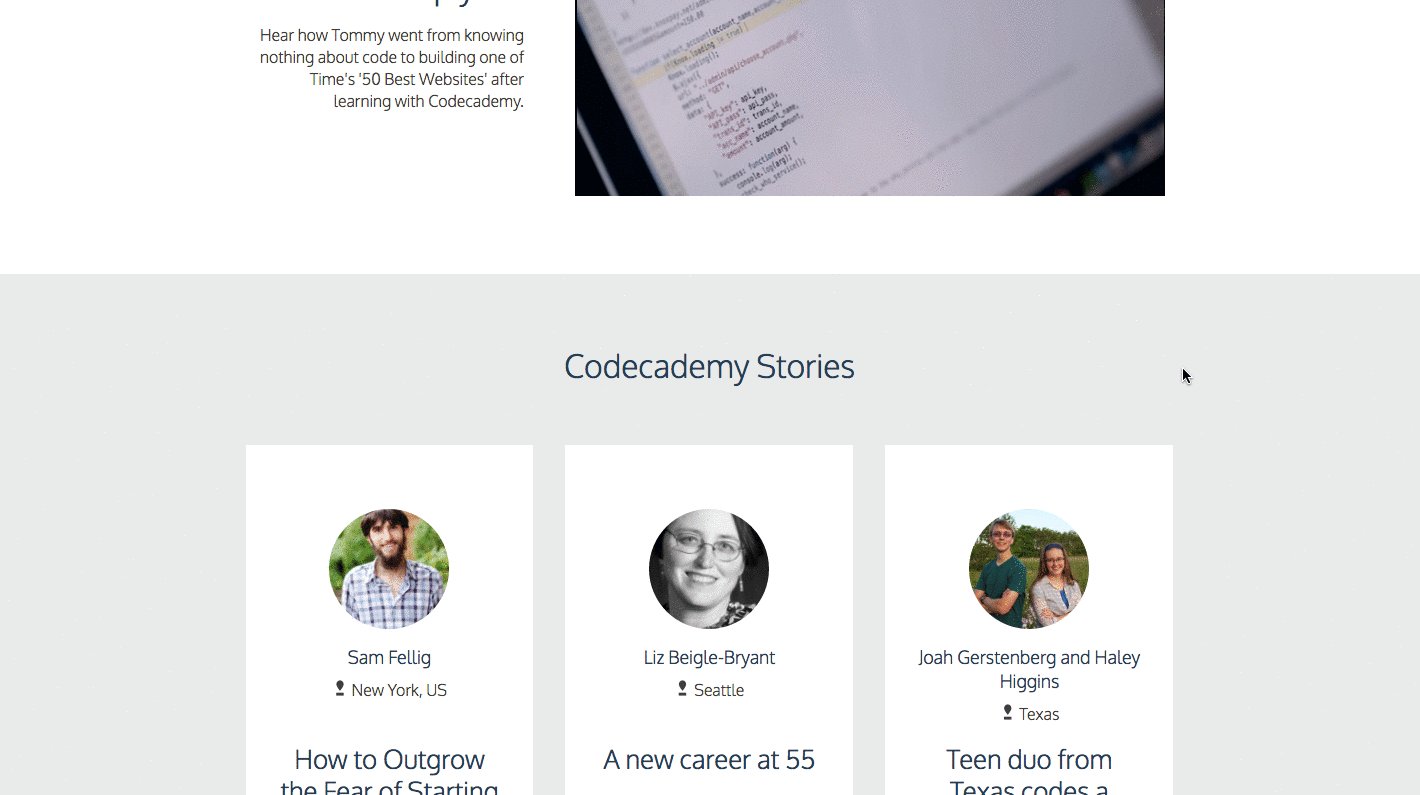
para los visitantes que necesitan más información antes de crear una cuenta, la página de destino también ofrece un video debajo del pliegue que explica su concepto y valor a través de una historia de éxito en la vida real. Una vez más, esto ayuda a que el mundo potencialmente intimidante de la codificación sea más accesible para los principiantes.
aquellos que necesitan aún más convincentes pueden continuar desplazándose para obtener testimonios adicionales y otras formas de prueba social.

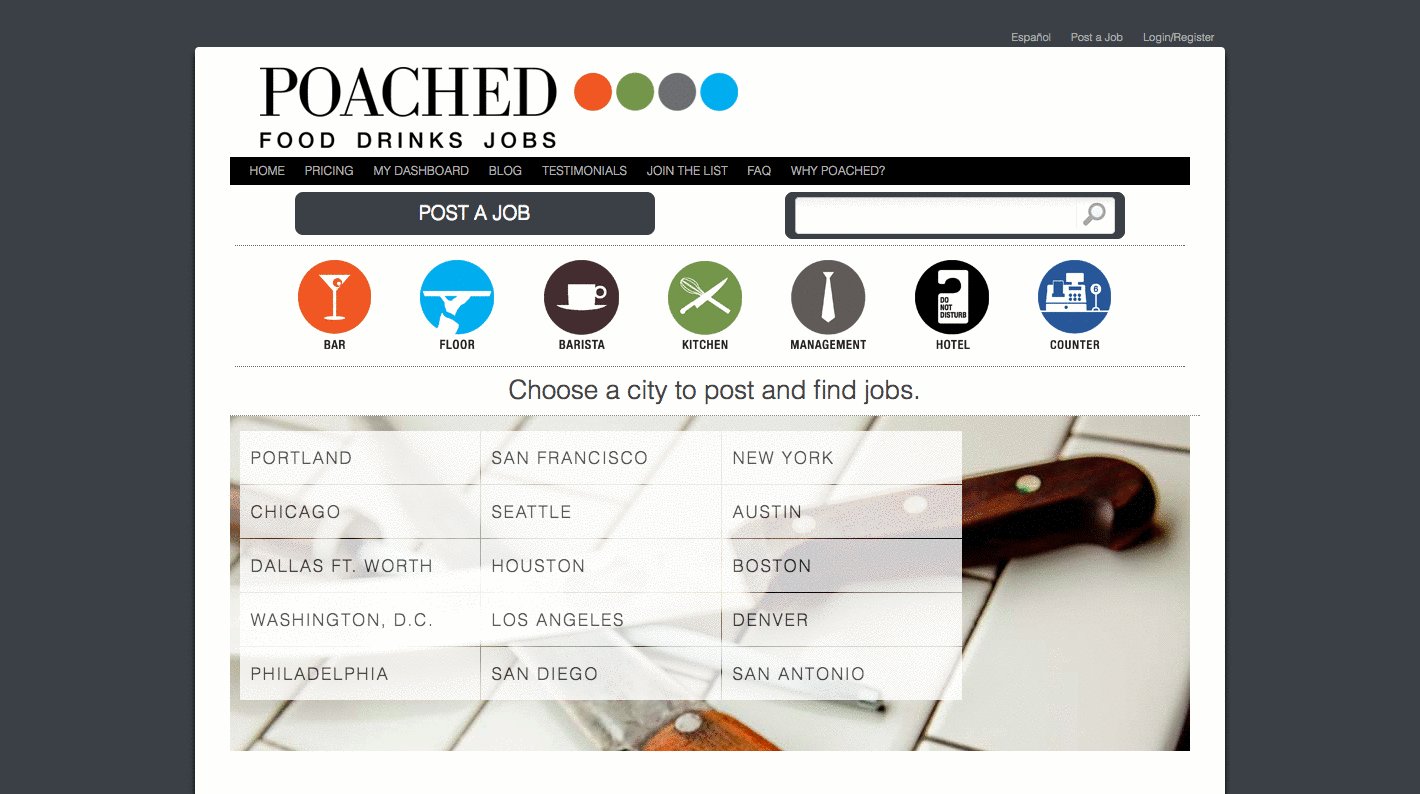
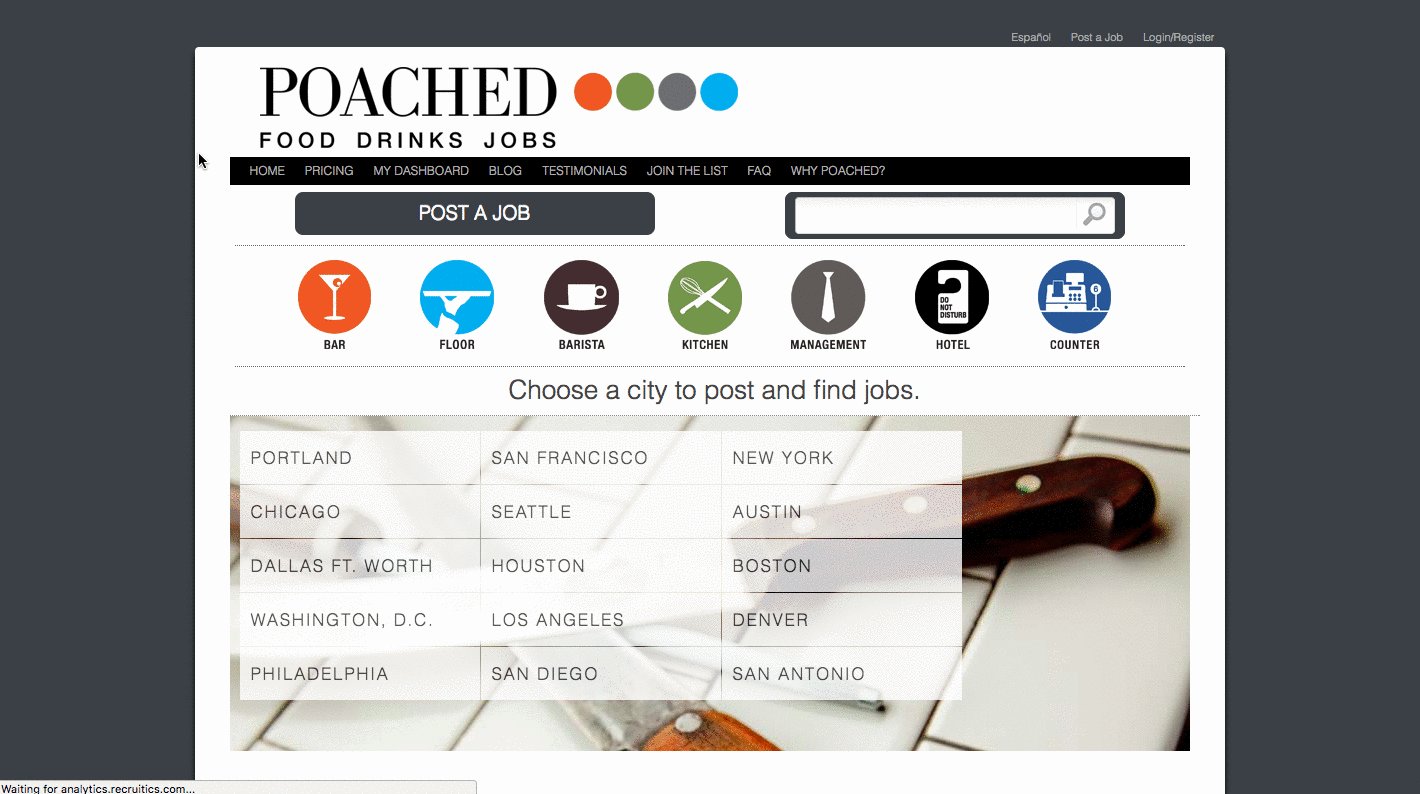
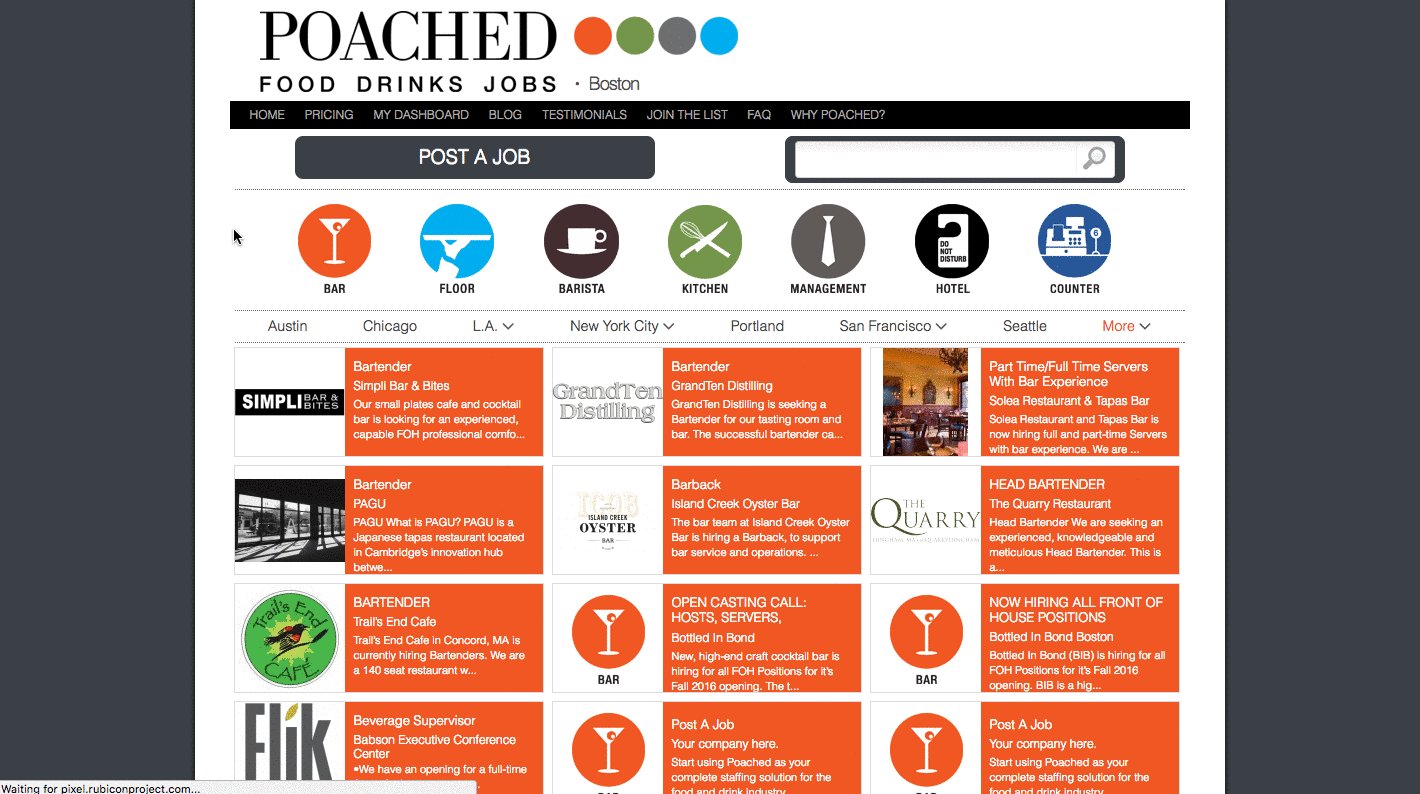
escalfado
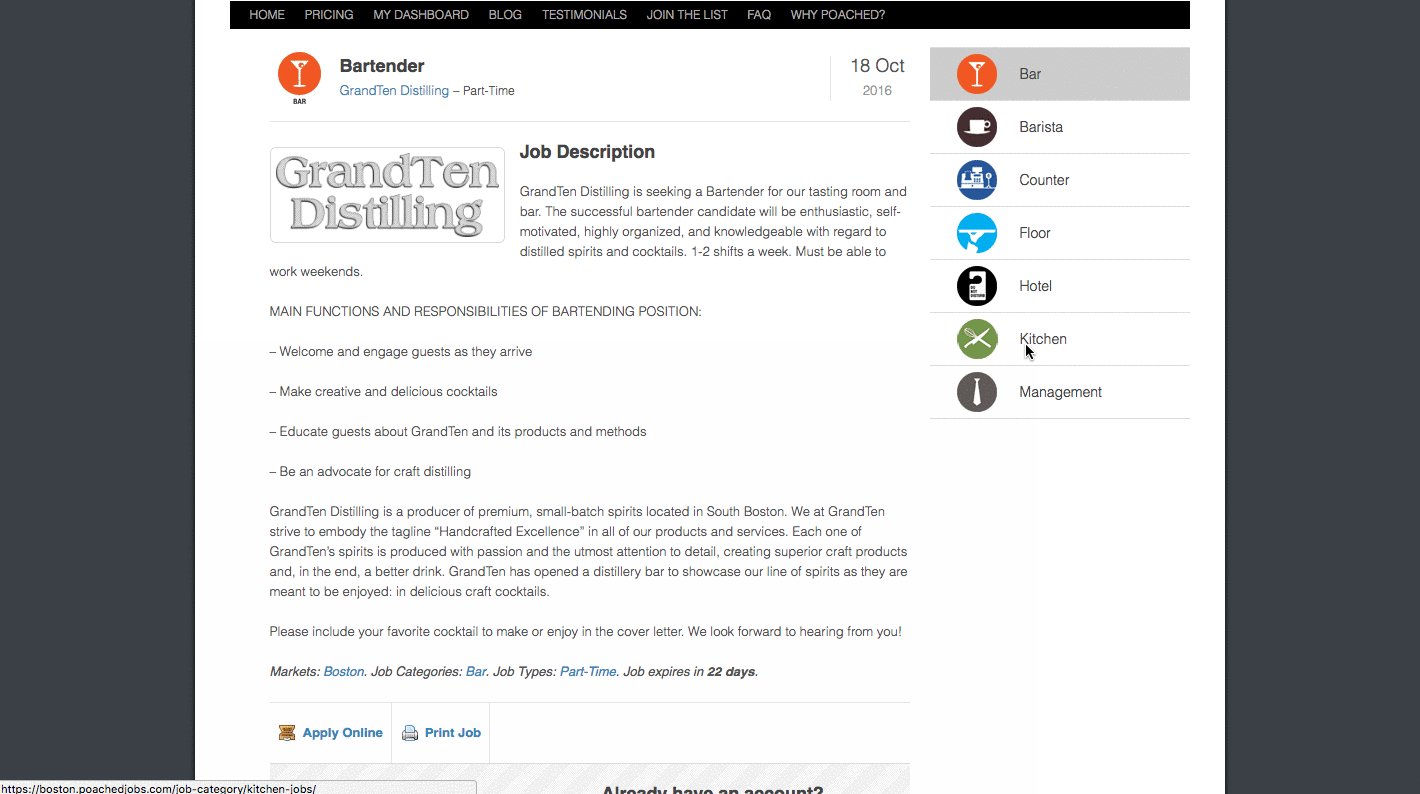
No creo que hayamos vivido en una época en la que, culturalmente, hemos estado tan obsesionados con la comida., Poached lo ha convertido en un modelo B2B con una plataforma para conectar propietarios y talento culinario.
cuando visitas la página de inicio, no hay ningún misterio sobre lo que estás allí para hacer the Las llamadas a la acción gigantes de «publicar un trabajo» y «elegir una ciudad» ayudan con eso. Y una vez que haga clic en uno de ellos, se le llevará a un formulario sin lujos para convertirse en miembro o iniciar sesión, o una lista de puestos de trabajo en cada ciudad. Es colorido y completo us y, nos da hambre.,

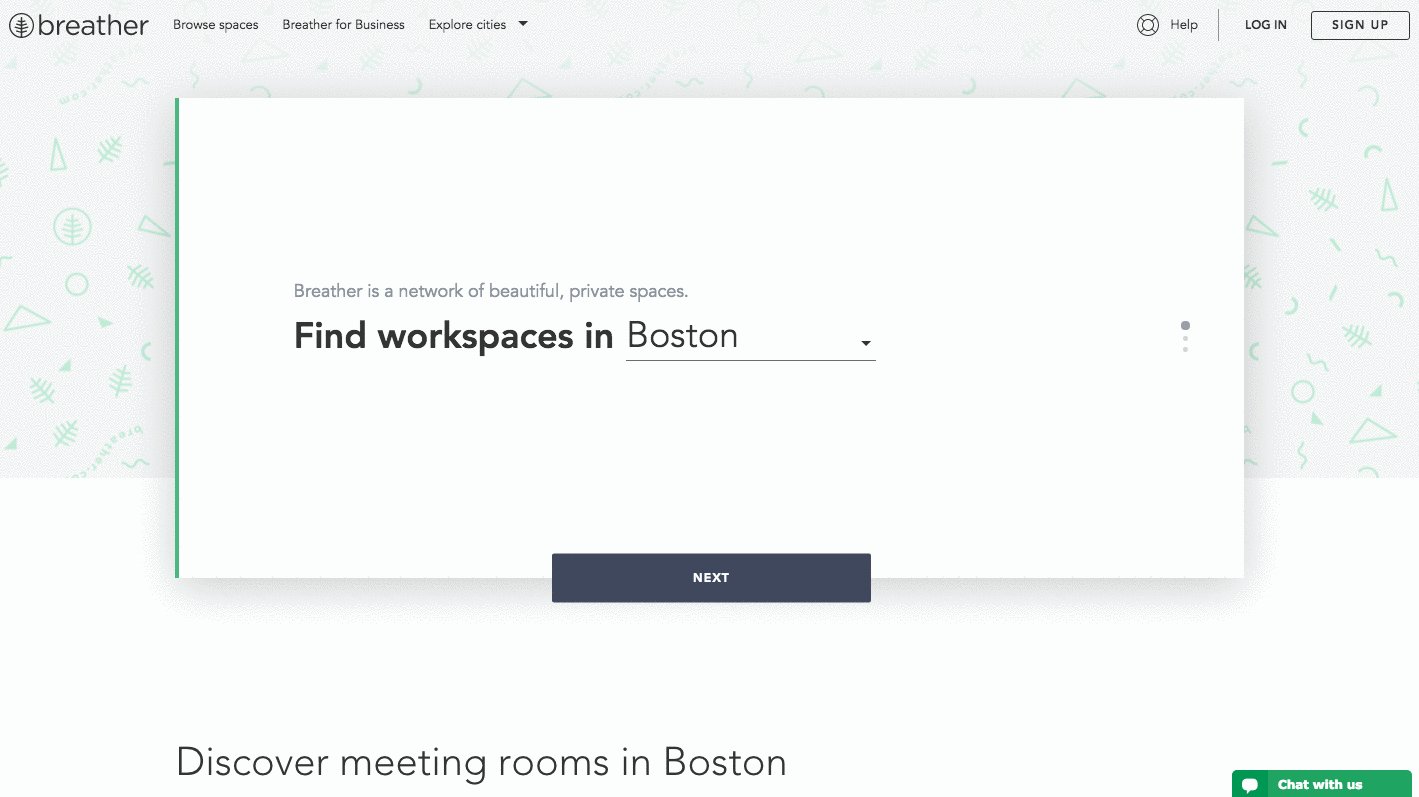
Breather
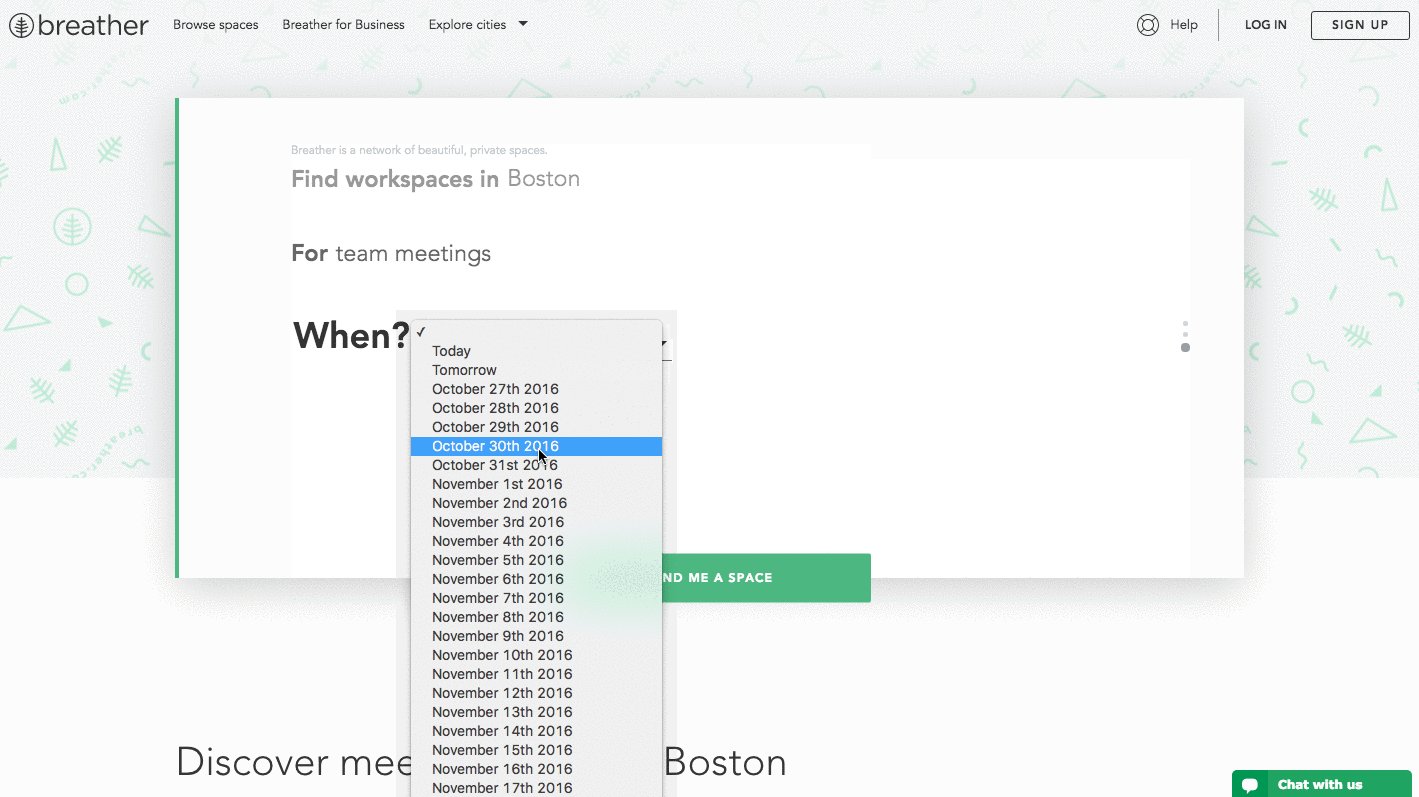
Este es otro ejemplo de diseño inteligente y encantador en una página de destino. Tan pronto como usted visita Breather.com, hay una llamada a la acción instantánea: indica dónde quieres encontrar un espacio. Además, utiliza servicios de ubicación para averiguar dónde se encuentra, proporcionando opciones instantáneas cerca.
nos encanta cómo Breather utiliza una copia simple y puntual para que el visitante sepa lo que hace la empresa, seguida inmediatamente por el CTA para seleccionar una ciudad., Y si necesita desplazarse hacia abajo para obtener más información, puede ver que Breather jugó con la microcopia con personalidad («no commitment, ever»), recordándonos que hay seres humanos reales detrás del diseño. Eso nos acerca un poco más a la marca. El espacio negativo y el esquema de color calmante también están alineados con el producto essentially esencialmente, espacio para respirar.

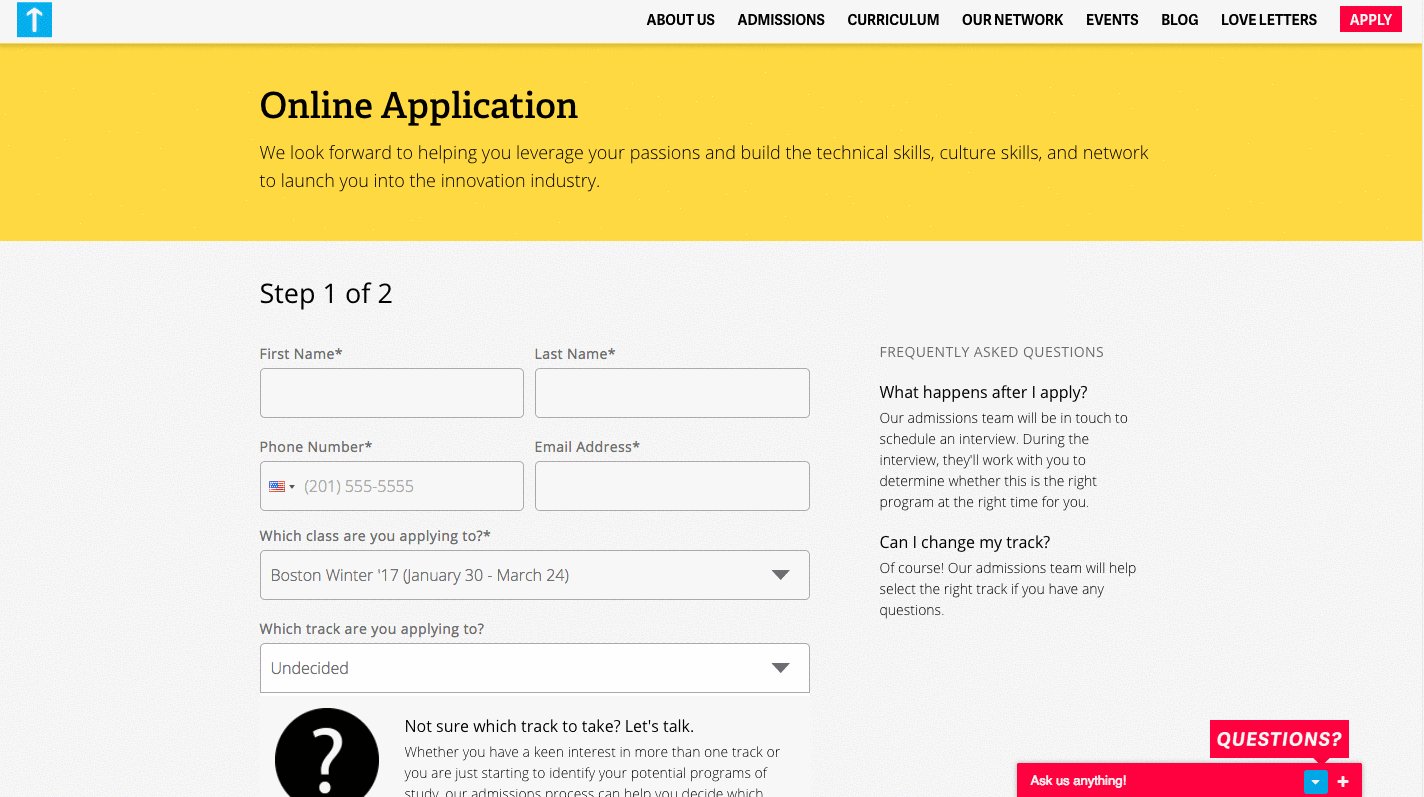
Inicio Instituto
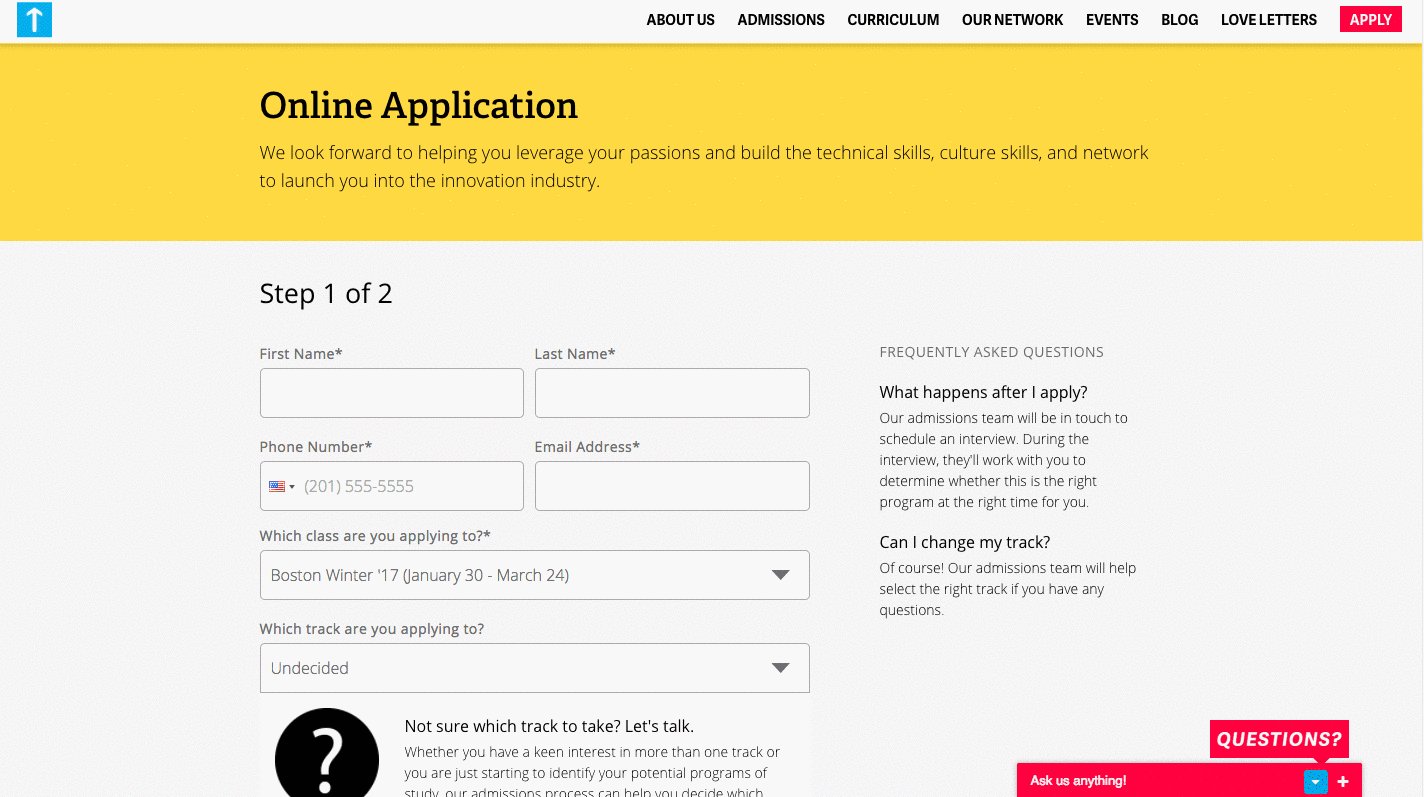
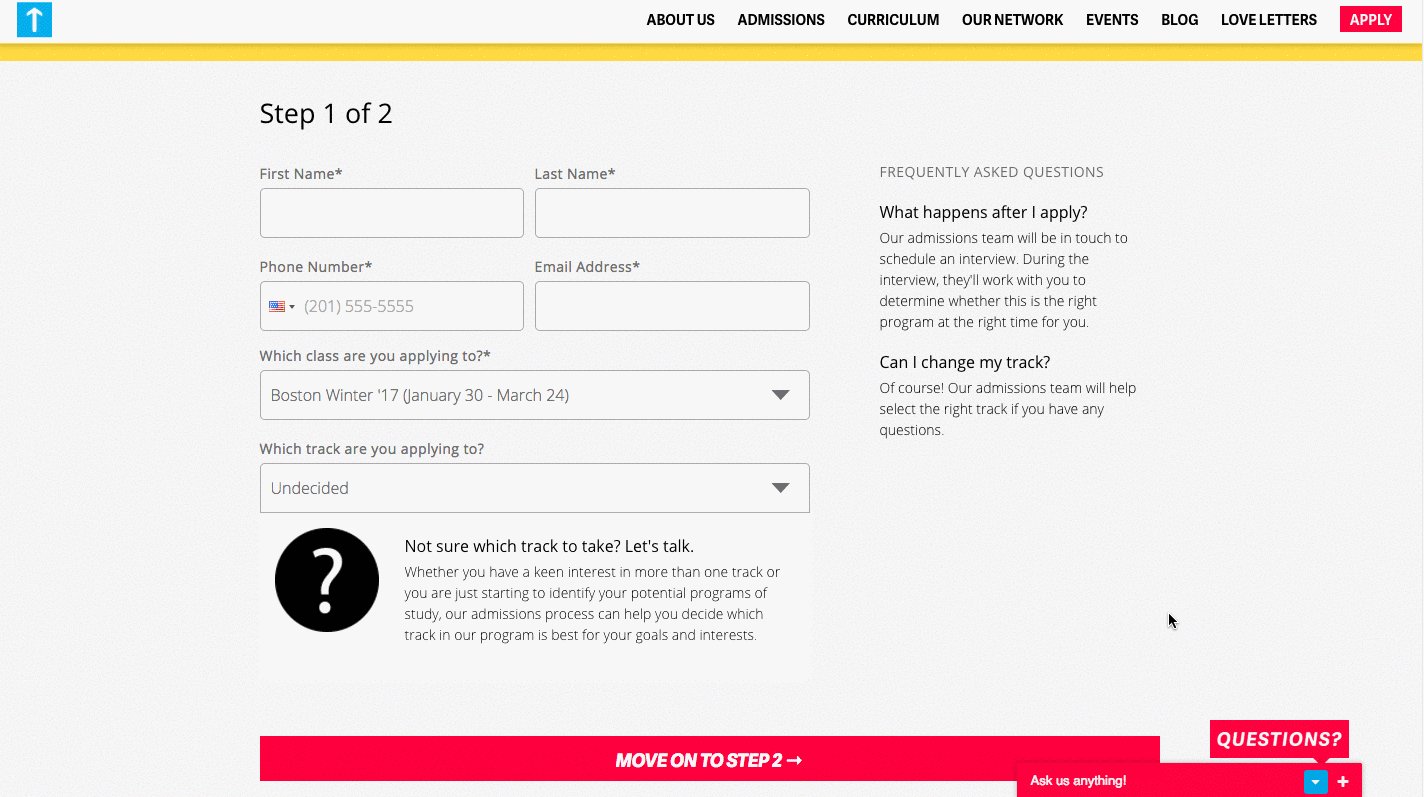
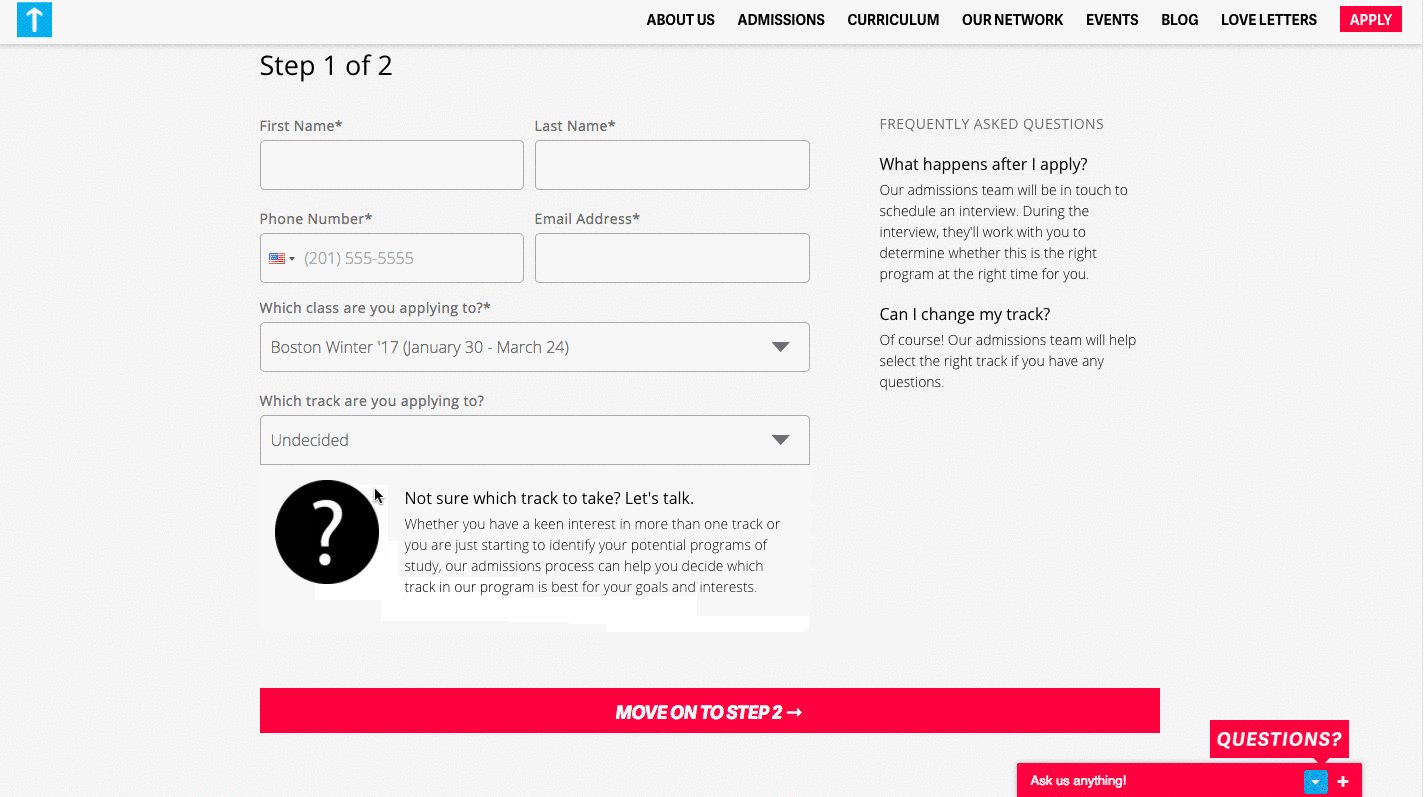
los Visitantes a tu sitio web no entregar su información personal sin saber lo que van a obtener a cambio., En su página de destino, Startup Institute deja muy en claro lo que sucederá después de que solicites al listar un Q&a justo al lado del formulario. Podría llevar a algunas personas a decir: «¡me leyeron la mente!»
para evitar vacilaciones a la hora de rellenar un formulario, usa tu landing page para establecer expectativas por adelantado. Eso aclara el aire, y también puede eliminar a las personas que no toman en serio tu contenido, Producto o servicio.

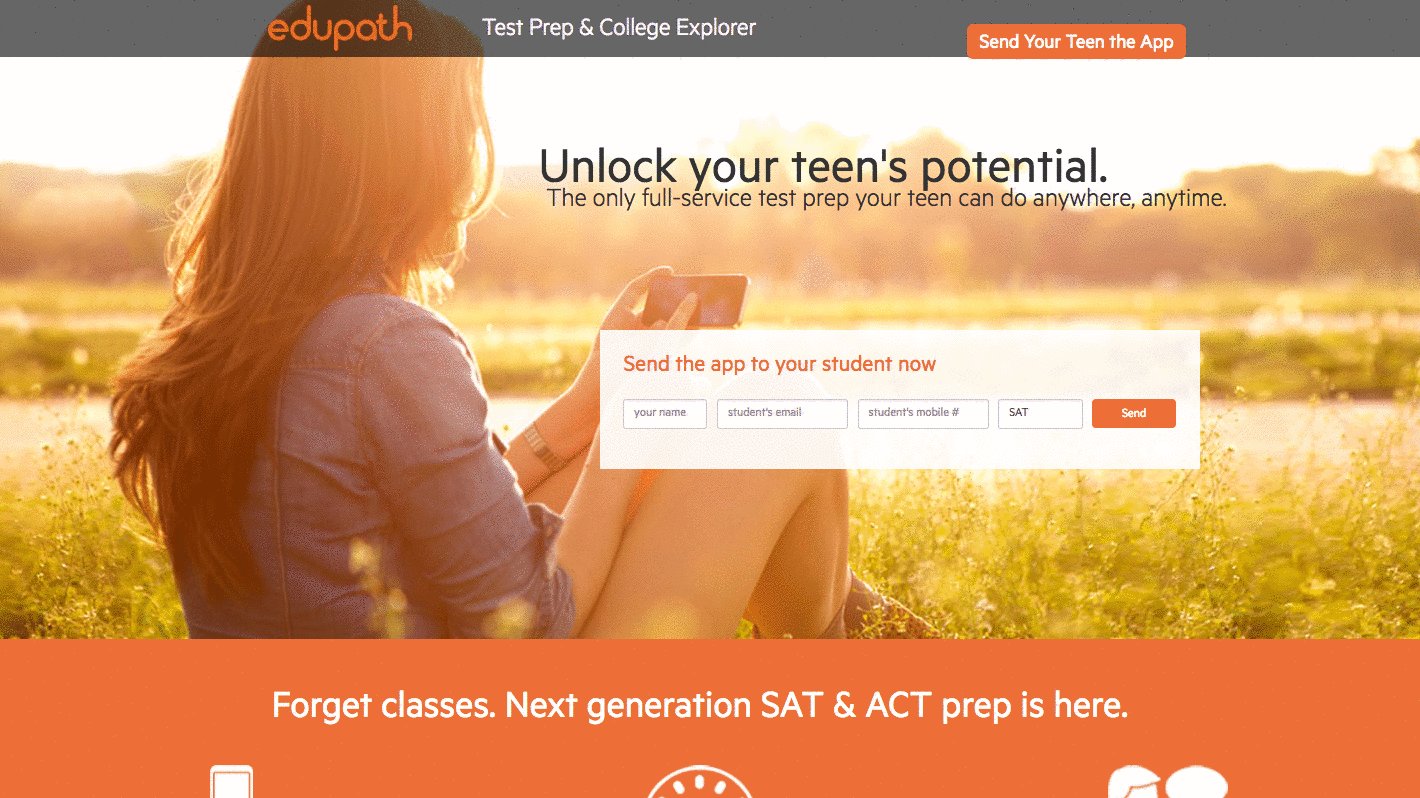
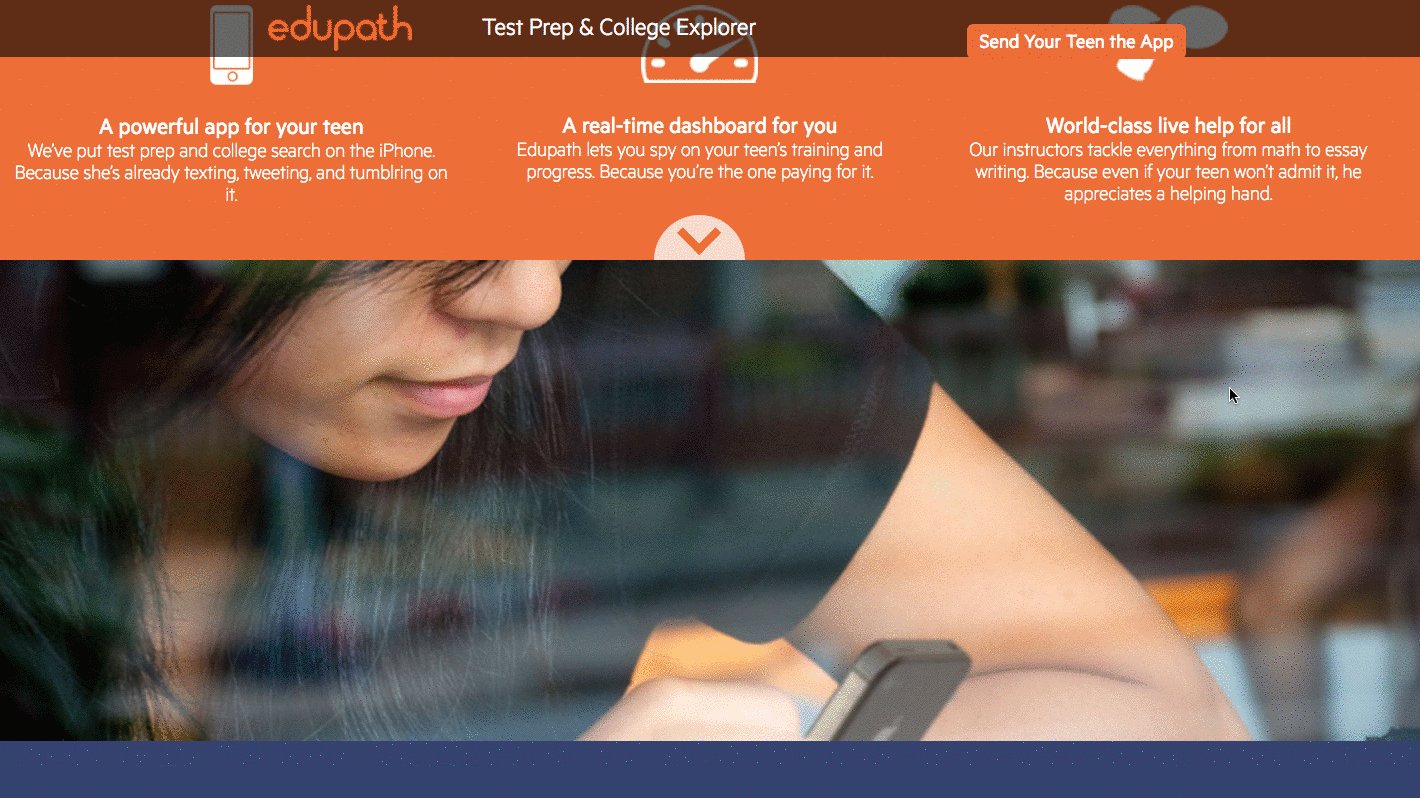
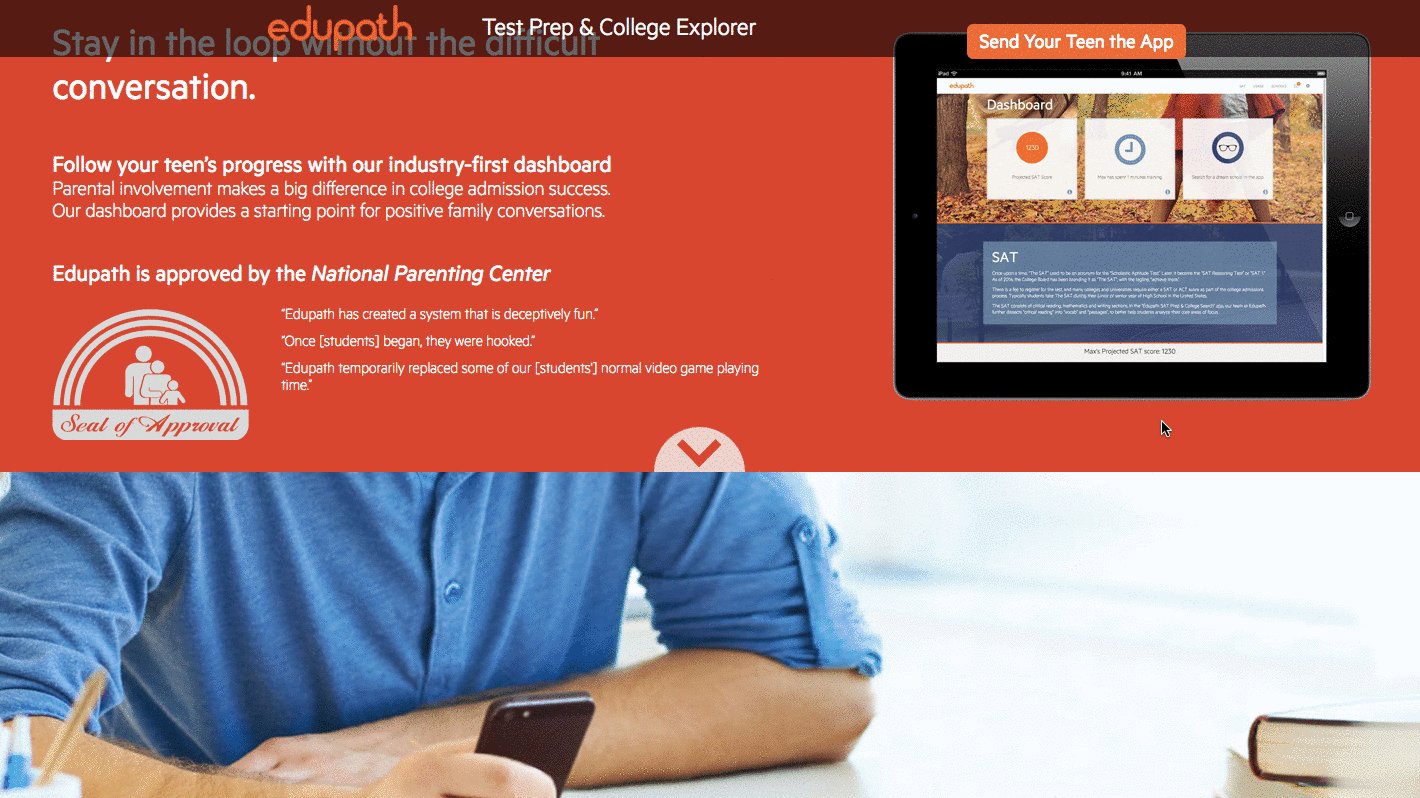
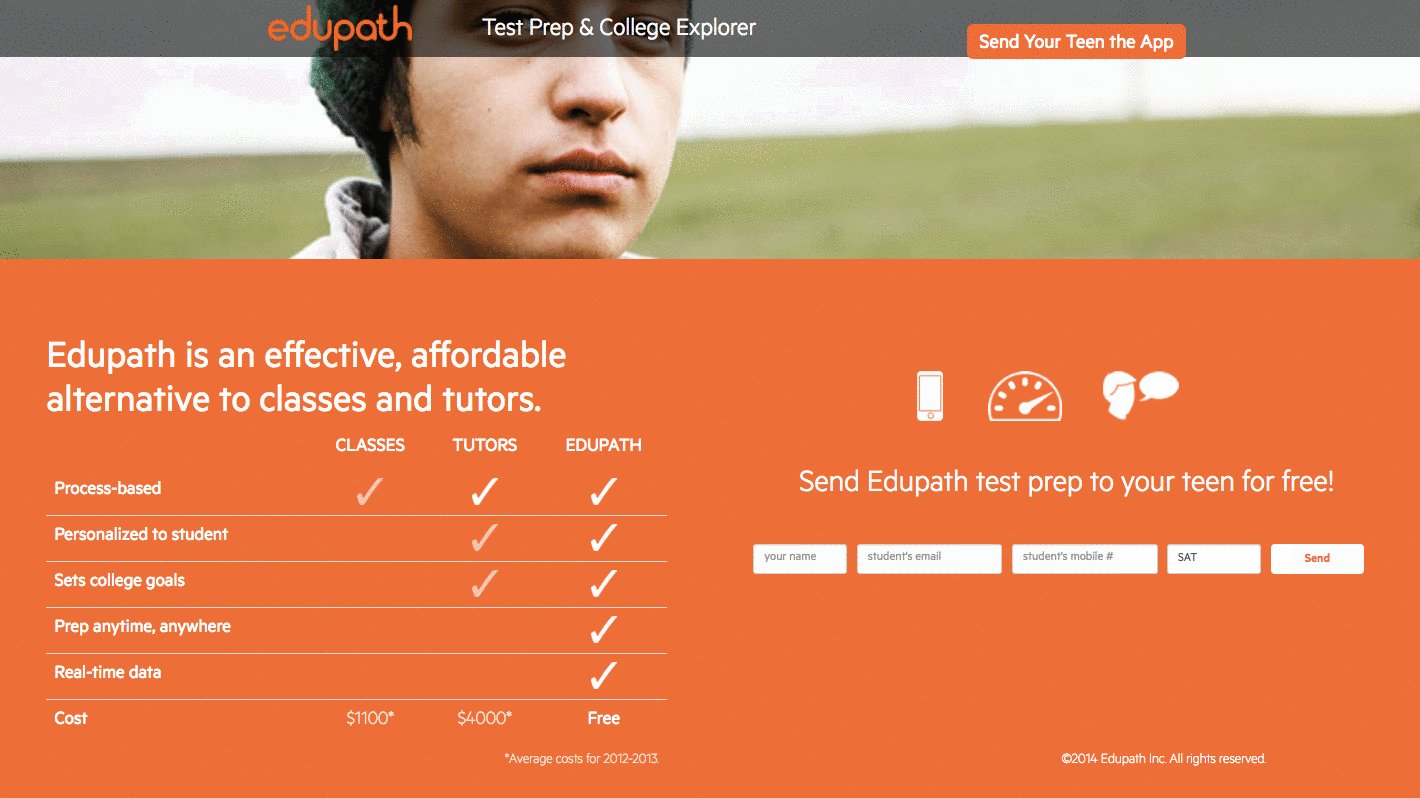
Edupath
¿Quién es tu página de aterrizaje del público objetivo?, Si bien la mayor parte del contenido del Sitio Web de Edupath está dirigido a los estudiantes, hay secciones dedicadas a asesorar a los padres sobre cómo ayudar a sus adolescentes a través de las solicitudes universitarias y la preparación del SAT. La página de aterrizaje a continuación se encuentra en una de estas secciones.
cuando los padres rellenan el nombre, la dirección de correo electrónico y el número de teléfono móvil de su hijo adolescente, se les envía directamente un enlace para descargar la aplicación Edupath. La gente de Edupath sabe que es probable que los estudiantes hagan algo si sus padres se lo piden, especialmente si eso significa que no tienen que entregar sus teléfonos.
Además, es un proceso fácil con un solo clic., Toda esta ruta de conversión es una forma inteligente y útil de obtener las aplicaciones en los teléfonos de más estudiantes a través de sus padres.

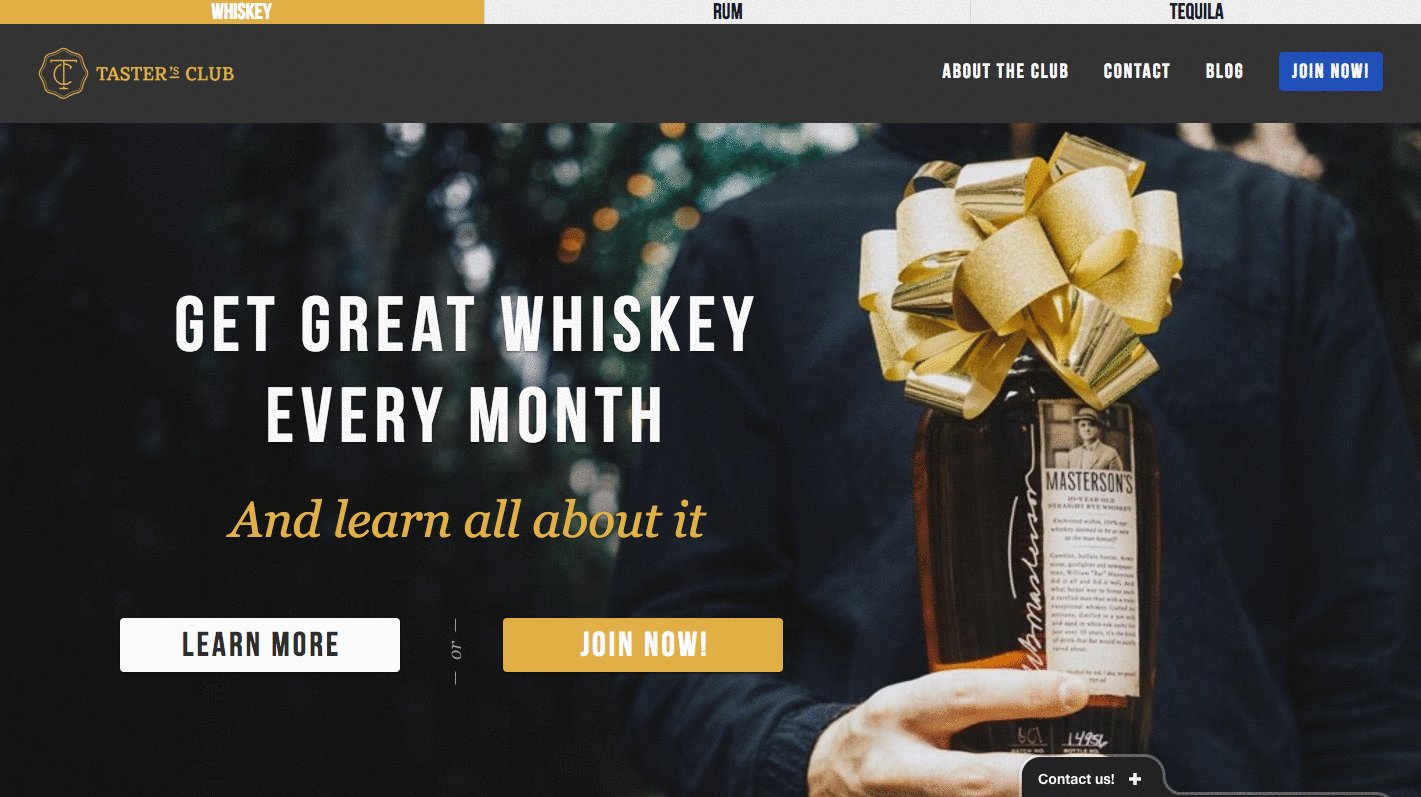
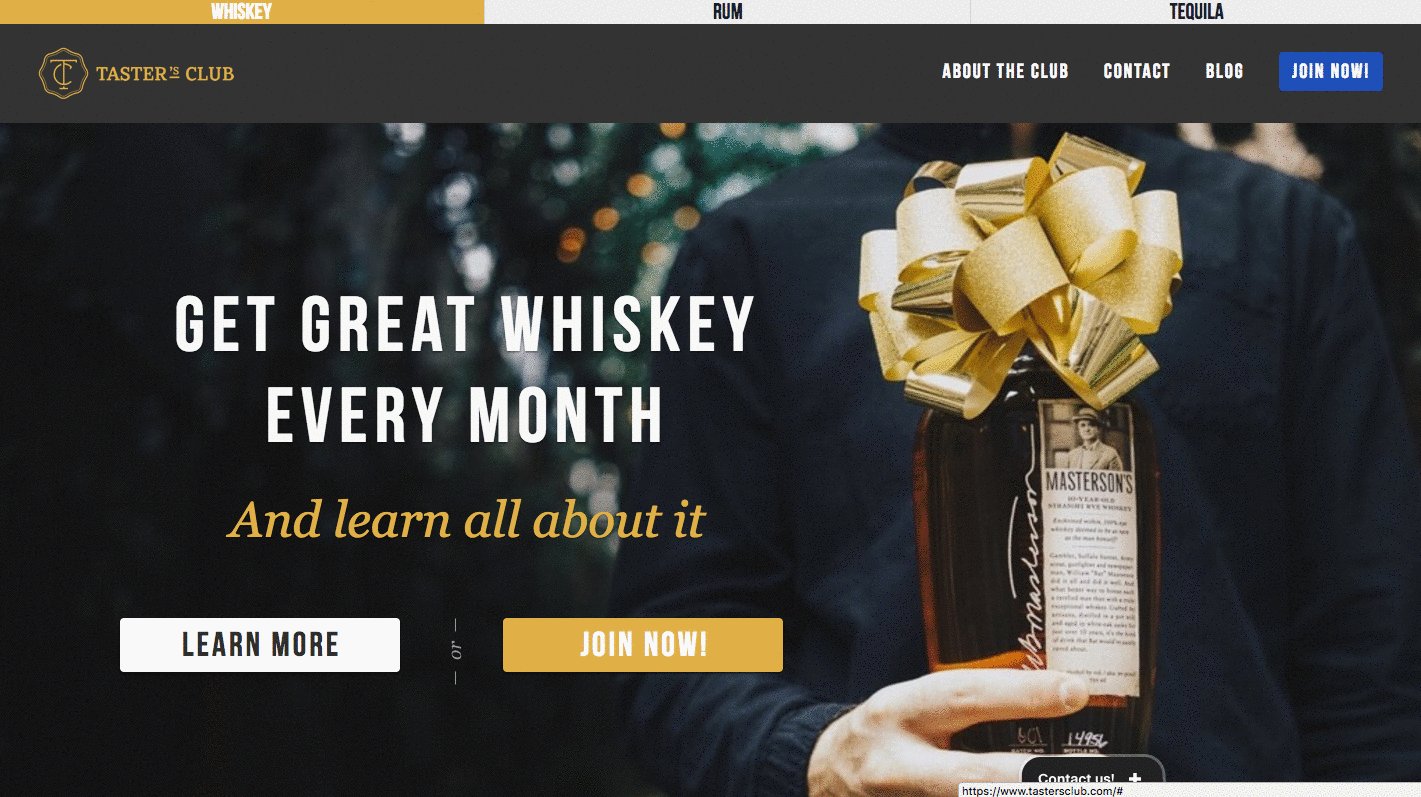
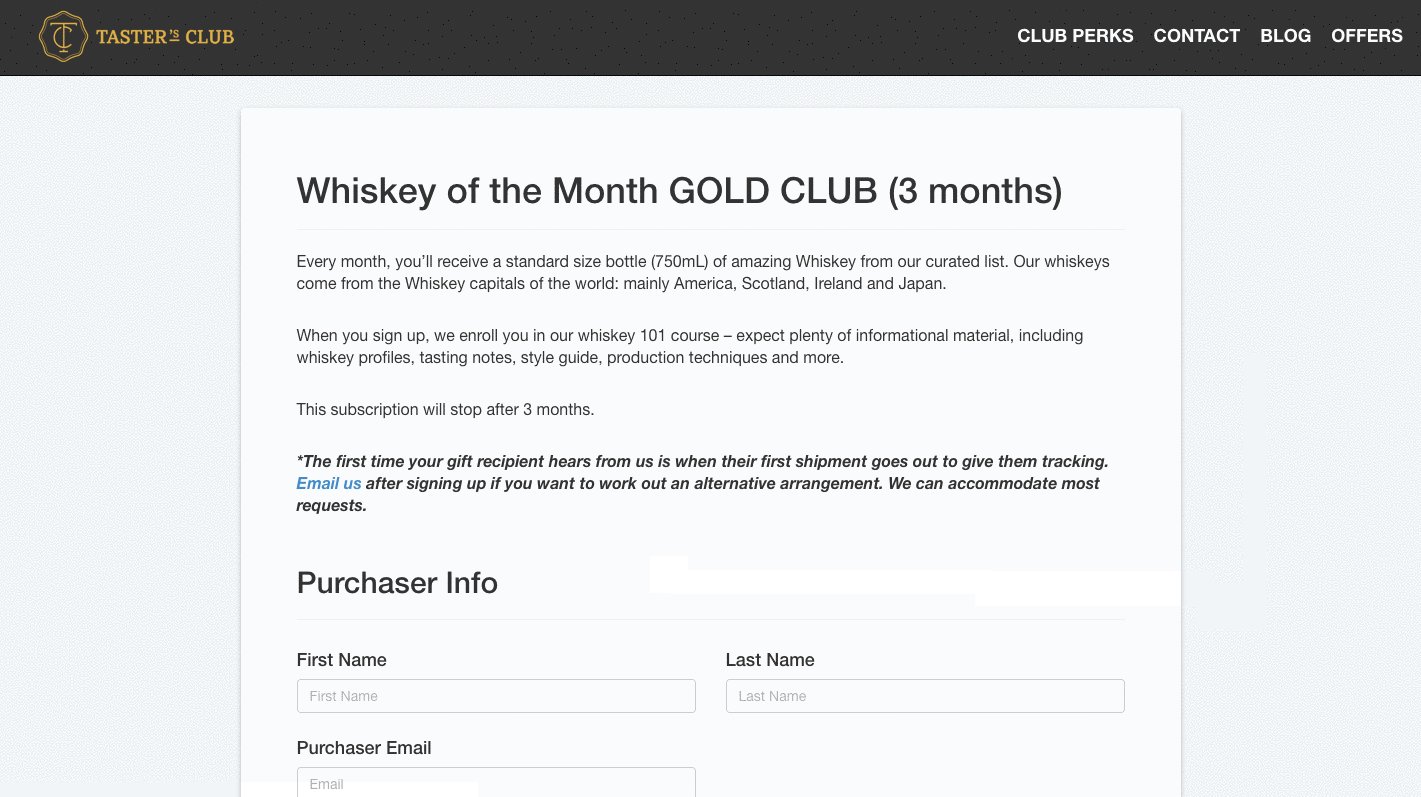
Taster’s Club
Si hay algo que disfrutamos más que un buen whisky, es una página de inicio de whiskey club que hace que sea fácil unirse o aprender más sobre la membresía. Un ejemplo: Taster’s Club, que inmediatamente muestra esos dos CTA en su landing page which que también resulta ser su homepage.,
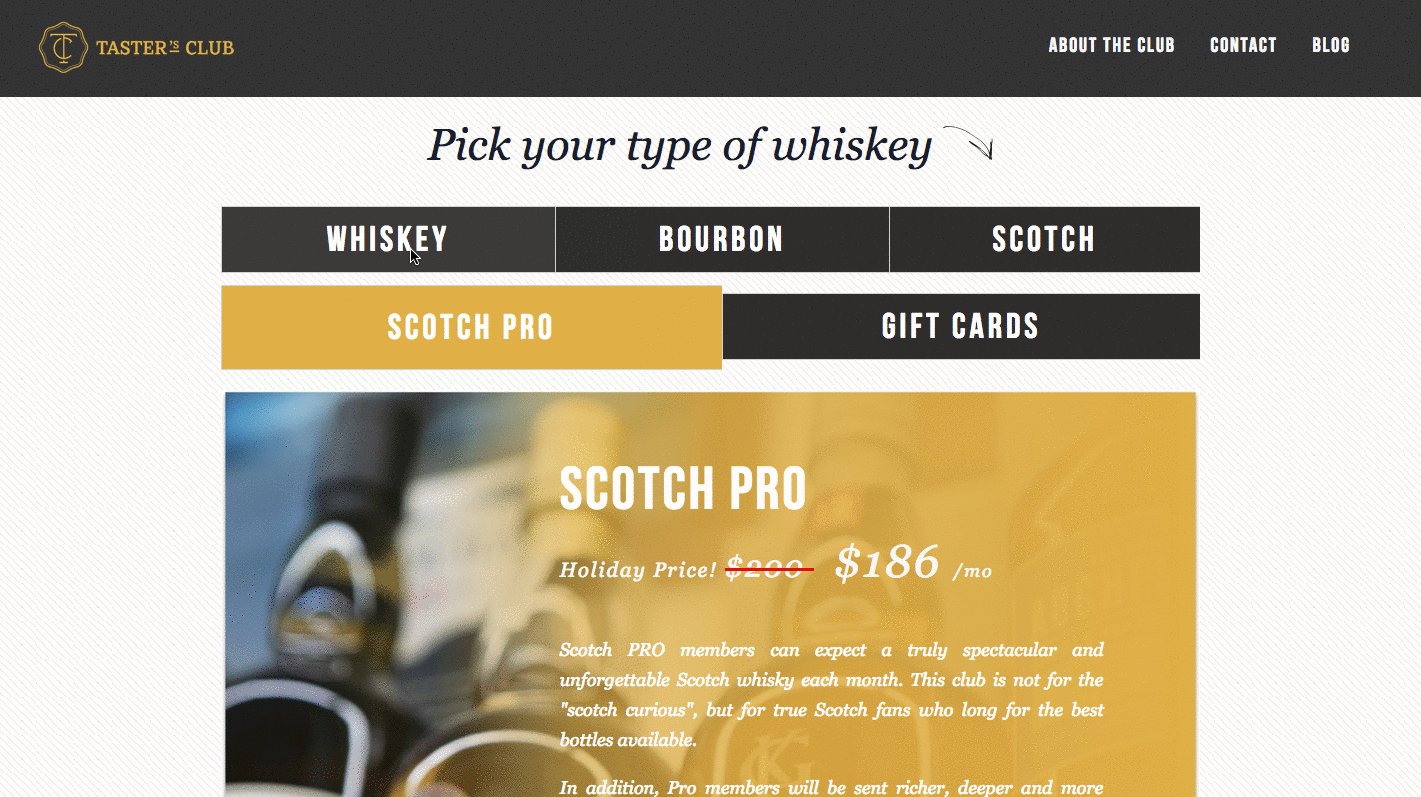
para aquellos que deseen obtener más información, al hacer clic en ese CTA, el Usuario se desplazará inmediatamente hacia abajo para obtener detalles coloridos y ricos en imágenes sobre lo que incluye la membresía de un club de Catadores. Sigue desplazándote y obtendrás testimonios de usuarios.
pero hacer clic en el botón «Unirse ahora» es donde comienza la verdadera diversión. Después de hacer eso, puedes elegir tu veneno, es decir, el tipo de whisky que más te gusta, y ver las opciones de membresía o regalos disponibles para él. Una vez que realice sus selecciones, se le llevará a una página de pago fácil de navegar para ingresar su información de pago. Buen diseño y facilidad de uso?, Brindemos por eso.

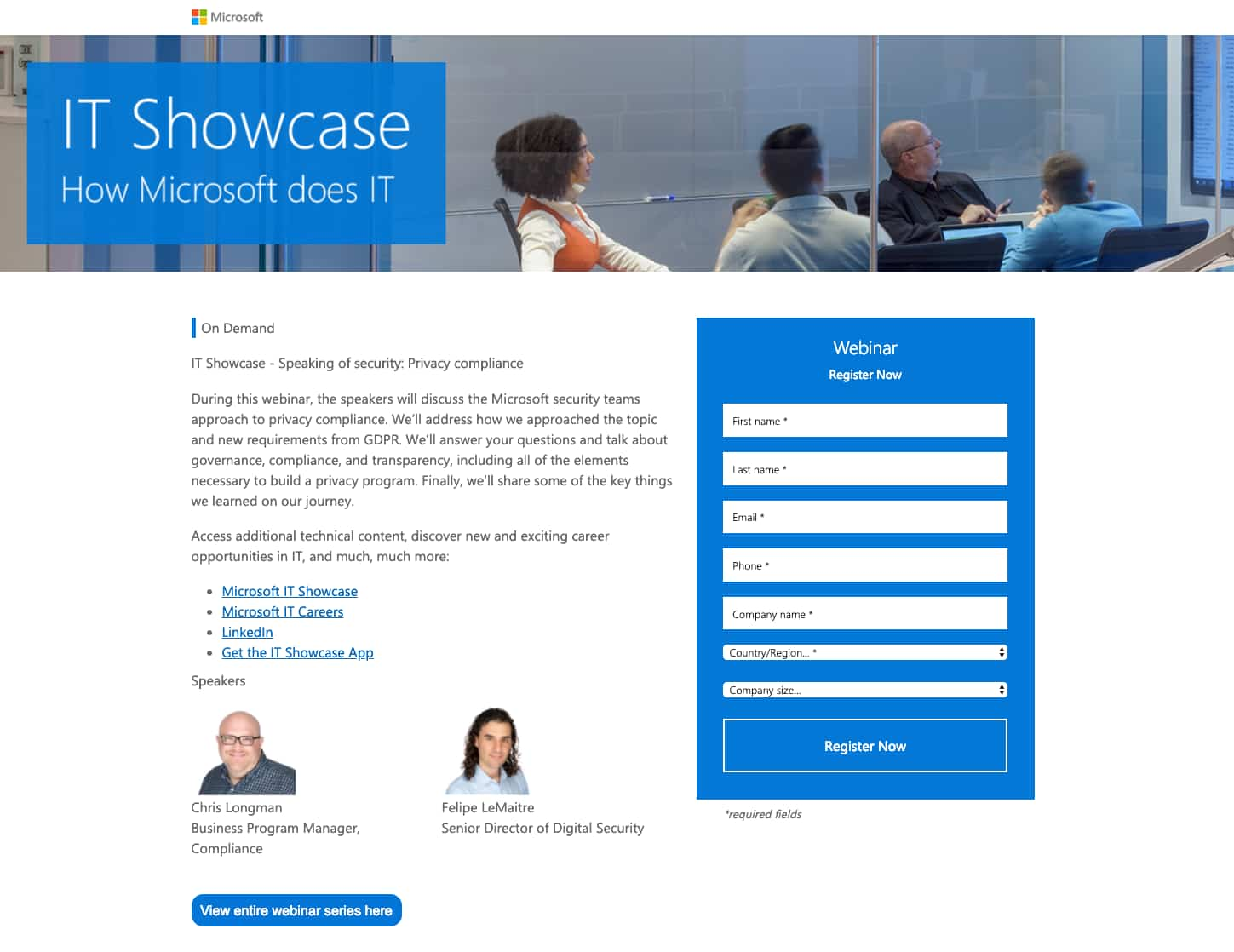
Microsoft IT Showcase
la página de destino a continuación se ha utilizado para comercializar y generar clientes potenciales para un episodio de la serie de seminarios web de Microsoft IT Showcase.

Este diseño simple y directo hace un gran trabajo al presentar por qué el webinar que se ofrece es importante para los profesionales de TI., Junto con una breve descripción de lo que se discutirá en el seminario web, la página también incluye enlaces a seminarios web similares, detalles sobre los oradores y enlaces a recursos de Microsoft que tocan los temas que se discutirán.
una empresa de TI que tenga acceso a líderes de opinión o expertos en su industria podría utilizar de manera similar esta estrategia de landing page del webinar para generar tanto leads como confianza de clientes potenciales. Las audiencias que se sienten informadas después de leer la página de destino pueden registrarse esperando que el seminario web sea Revelador.,
si el webinar parece informativo y creíble, estas audiencias pensarán que la compañía de TI tiene experiencia en el producto y podría tener ofertas de productos de calidad. Esto hará que estén más dispuestos a hablar con un Representante para obtener más información o comprar un producto.
¿listo para construir tu landing page?
si estos ejemplos te han inspirado, pero no eres un experto en diseño, también hemos creado una gran lista de plantillas de landing Pages gratuitas y diseñadas profesionalmente.,
si estás buscando más ejemplos de diseño de landing page, echa un vistazo a algunos de nuestros ejemplos favoritos de Landing page de HubSpot. También puedes consultar esta guía rápida para el diseño de landing page.


publicado originalmente el 18 de enero de 2021 9:47:00 AM, actualizado el 26 de enero de 2021
temas:
diseño de Landing Page