mezcla de color y visión de color
las primarias aditivas (rojo, verde y azul) o las primarias sustractivas (cian, magenta, amarillo) se pueden mezclar para hacer un conjunto de colores muy grande, pero no completo. Mostramos cómo se hace esto en un monitor RGB (aditivo) y utilizando pinturas y filtros (sustractivos). La animación de la derecha mezcla los tres aditivos primarios usando su monitor RGB. Esta página es compatible con los tutoriales multimedia la naturaleza de la luz y la visión del ojo y del color.,
- mezcla de colores con primarios aditivos y sustractivos
- mezcla de colores aditivos en monitores RGB
- ¿Por qué funciona la mezcla de tres colores?
- mezcla de color aditiva por proyección
- rueda de color de Newton
- más sobre primarias sustractivas
- más sobre mezcla de color sustractiva
- combinando tres filtros sustractivos
- colores complementarios
- 3, 4, 5, 6, 7 ¿o muchos colores?,
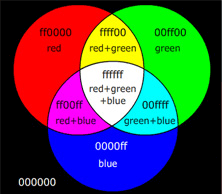
mezcla de colores con primarias aditivas y sustractivasla animación de abajo a la derecha muestra la mezcla aditiva. El fondo es negro, lo que significa que ninguno de los píxeles emiten luz, y nuestra animación agrega luz sobre ese fondo negro. En el círculo en la parte superior izquierda, los píxeles rojos varían de máximo a cero y viceversa. En el círculo en la parte superior derecha, los píxeles verdes varían. Donde se superponen, vemos rojo + verde = amarillo. En el círculo inferior, los píxeles azules varían, por lo que vemos, a la izquierda, azul+rojo=magenta y, a la derecha, azul+verde=cian., En el centro, donde los tres círculos se superponen, vemos rojo + verde + azul = blanco. e
mezcla de colores con primarios aditivos y sustractivos. Descarga estas animaciones desde el ojo y la visión del color.
|
||||
|
La animación de arriba a la izquierda muestra la mezcla sustractiva. El fondo es blanco, lo que significa que los píxeles rojo, verde y azul emiten la máxima luz, y nuestra animación resta de este fondo blanco., En el círculo superior, los píxeles rojo y verde se mantienen al máximo, mientras que los píxeles azules varían de cero a máximo y viceversa, de modo que el color en la parte superior varía de amarillo (=rojo+verde) a blanco (=rojo+verde+azul) y viceversa. en el círculo de la derecha, los píxeles verde y azul se mantienen al máximo mientras que los píxeles rojos varían, por lo que el color a la derecha va de cian (=verde+azul) a blanco y viceversa. Donde el amarillo y el Cian se superponen, vemos la mezcla sustractiva de amarillo y cian. En otras palabras, vemos el blanco del cual el amarillo ha restado el azul y el Cian ha restado el rojo., Esto deja verde, es decir, la mezcla sustractiva de amarillo y cian = blanco-azul-rojo = verde. en el círculo izquierdo, los píxeles rojo y azul se mantienen al máximo, mientras que los píxeles verdes varían, de modo que el color a la izquierda varía de magenta (rojo+azul) a blanco y viceversa. Donde el amarillo y el magenta se superponen, vemos la mezcla sustractiva de amarillo y magenta. En otras palabras, vemos el blanco del cual el filtro amarillo ha restado el azul y el filtro magenta ha restado el verde. Esto deja rojo, es decir, la mezcla sustractiva de amarillo y magenta = blanco-azul-verde = rojo., donde el magenta y el Cian se superponen, vemos la mezcla sustractiva de magenta y cian. En otras palabras, vemos el blanco del cual el filtro magenta ha restado el verde y el filtro cian ha restado el rojo. Esto deja verde, es decir, la mezcla sustractiva de magenta y Cian = Blanco-Verde-Rojo = Azul. finalmente, donde el amarillo, magenta y Cian se superponen en el centro, vemos la mezcla sustractiva de amarillo, magenta y cian. En otras palabras, vemos el blanco del cual el filtro amarillo ha restado el azul, El filtro magenta ha restado el verde y el filtro cian ha restado el rojo., Esto no deja nada: la mezcla sustractiva de amarillo, magenta y Cian = Blanco-Azul-Verde-Rojo = Negro. volvemos a las primarias Sustractivas y la mezcla de color sustractiva a continuación. mezcla de color aditivo en monitores RGBla ilustración de la izquierda muestra varios colores diferentes. Los números son representaciones hexadecimales de seis dígitos de colores RGB. (Decimal va de 0 a 9, hexadecimal extiende este 9, A, b, c, d, e, f, para dar 24 valores por dígito. El color rojo saturado generalmente se escribe ff0000, pero también podría escribirse en decimal: 256; 000; 000.,) Los dos primeros dígitos son el brillo de un píxel rojo, los dos siguientes el del verde, luego el del azul. En consecuencia, 000000 es negro, ff0000 es Rojo, ffff00 es Rojo + Verde, ffffff es blanco y así sucesivamente.
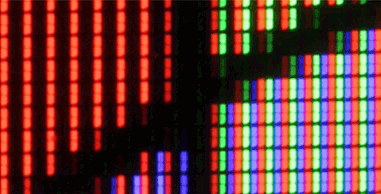
la parte derecha de la imagen es un primer plano de una pantalla de computadora, que magnifica la intersección roja, amarilla, blanca y magenta. Mirando la imagen de la derecha, en la parte superior izquierda vemos que solo se iluminan los componentes rojos de cada píxel. En la parte superior derecha, tanto el rojo como el verde están iluminados y, desde la distancia, aparecen amarillos (como en la imagen de la izquierda). En la parte inferior derecha, rojo, verde y azul están todos iluminados y la combinación (centro de la imagen izquierda) es un blanco convincente., Si tienes espacio para moverte unos diez metros hacia atrás desde la pantalla, verás que las secciones de la imagen de la derecha realmente se vuelven rojas, amarillas, blancas y magenta (aunque el blanco es menos brillante que el blanco circundante). si desea examinar esto más de cerca, Aquí hay fotografías originales de primer plano (cortesía de Noel Hanna) para la misma ilustración que se muestra en un monitor de computadora y un teléfono inteligente. Si descarga estos archivos, puede acercar o alejar (o caminar hacia atrás y hacia adelante) para ver el efecto., |
||||
¿por Qué tres colores de la mezcla de trabajo?
|
la mezcla de color Aditiva por proyección
Vamos a buscar otras maneras de añadir colores. En esta película, utilizamos tres proyectores de diapositivas, con filtros rojo, verde y azul. Variamos la intensidad en cada uno sucesivamente., Dependiendo de su pantalla, sus ojos y su vocabulario, probablemente verá que, una vez más,
- La luz roja más verde hace amarillo,
- La luz verde más azul hace cian,
- La luz azul más roja hace magenta.
por supuesto, le estamos mostrando la película en un monitor RGB, por lo que todavía estamos utilizando combinaciones de píxeles RGB.
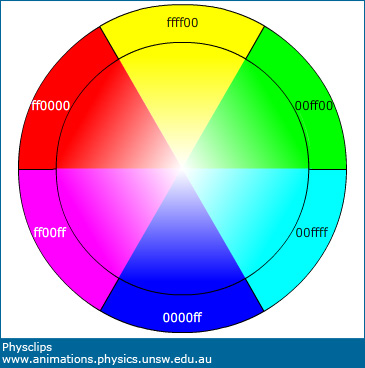
rueda de color de Newton
Una forma de combinar colores, sin un monitor de ordenador, es iluminar una rueda giratoria cuyos sectores están pintados en diferentes colores., El ojo integra la luz en unas pocas decenas de milisegundos, por lo que en ese sentido agrega los colores que se presentan sucesivamente en un punto determinado de la retina.
lo demostramos aquí, usando un taladro para girar la rueda. Aquí, la combinación de colores no puede ser más brillante que el promedio de todos los colores, por lo que, en el monitor, aparece gris en lugar de blanco. Por supuesto, si comparamos el gris en luz brillante y el blanco en luz tenue, es posible que no veamos una diferencia.,
más sobre primarias sustractivas
todos recordamos nuestro primer conjunto de pinturas: Pintura roja más pintura verde no hacen amarillo! Sí, hay una gran diferencia: con las pinturas no estamos añadiendo luz, sino restándola. El papel blanco refleja todos los colores; cuando le agregamos pintura de colores, esa pintura permite que algunos colores pasen, pero absorbe (resta) otros.,
Los colores primarios sustractivos son estos:
 |
Magenta pasa el rojo y el azul: absorbe la luz verde |
 |
Cian pasa a verde y azul: absorbe la luz roja |
 |
Amarillo pasa el rojo y el verde: absorbe la luz azul |
esperamos que he notado que los colores primarios sustractivos son los colores complementarios de los primarios aditivos., En los diagramas de abajo, representamos la luz blanca hecha de rojo + verde + azul, porque estimula nuestros fotorreceptores rojo, verde y azul. En la práctica, probablemente esté leyendo esto en un monitor RGB, entonces el blanco realmente está hecho de una combinación de píxeles RGB.


 =
=



 =
= 
Subtractive colour mixing
What do we get if we add magenta + cyan paint?, Podemos extender estos diagramas para responder a esa pregunta.
o, si prefiere tablas a la animación anterior:
filtro amarillo + filtro cian
filtro amarillo + filtro magenta
filtro Magenta + filtro cian
combinando tres filtros sustractivos
de nuevo, podemos mostrar esto en un diagrama fijo: filtro cian + filtro amarillo + filtro magenta
sin embargo, esto no es realmente una mezcla sustractiva: si está leyendo esto en un monitor, entonces todos los colores y el blanco están hechos de diferentes proporciones de rojo, verde y azul., Si quieres ver una mezcla sustractiva real, puedes imprimirla. Su impresora comenzará con papel blanco y luego imprimirá una mezcla de pigmentos cian, amarillo, magenta y negro. Hay dos razones para el pigmento negro en las impresoras: en primer lugar, una mezcla de CYM puede, con el ajuste, dar gris oscuro razonable. Además, el pigmento negro suele ser más barato que una mezcla de CYM.,
los colores Complementarios


Como hemos mencionado anteriormente, los colores primarios sustractivos son los colores complementarios de los primarios aditivos. Vea la página de soporte colores complementarios para más detalles y para demostraciones de cómo los colores complementarios pueden ser evocados por la fatiga retiniana.
3, 4, 5, 6, 7 ¿o muchos colores?
¿tres primarias aditivas y tres primarias sustractivas? 6 en total? Entonces, ¿qué pasó con el arco iris ROYGBIV que aprendimos en la escuela?, Mientras que las tres primarias son (para los humanos, al menos) un conjunto lógico, las divisiones del espectro son arbitrarias. En cuanto a mucho más, parece que tenemos que agradecer a Newton por el arco iris de 7 colores. Fisher (2015) escribe «el arco iris medieval tenía solo cinco colores: rojo, amarillo, verde, azul y violeta. Newton añadió dos más-naranja e índigo-para que los colores fueran «divididos a la manera de un acorde Musical»(I. Newton in Opticks 4th edn, 127 (William Innys), 1730)».
en varias de las figuras anteriores, el color (variable) está indicado por un número hexadecimal, como ff0000., Los dos primeros dígitos dan la proporción hexadecimal de rojo, el siguiente a verde, los dos últimos azules (pausa las animaciones y comprueba que 00ff00 es verde, 0000ff es azul, y ffff00 es amarillo). Hexadecimal significa que cada dígito cuenta sucesivamente 1,2,3,4,5,6,7,8,9,a,b,c,d,e,f,0. Así que 10 en hexadecimal es 16 en decimal, y 100 en hexadecimal es 162 = 256. Por lo tanto, este sistema de numeración puede etiquetar 2563 = 16.777.216 colores, lo que probablemente sea suficiente incluso para un decorador de interiores., Muchos paquetes de gráficos le permiten especificar colores con hexadecimales de seis dígitos (o a veces seis dígitos decimales), para que pueda experimentar con estos. (Por cierto, la elección de Newton de ‘naranja’ como nombre fue buena. Ahora se hace eco de colores como el albaricoque, el melocotón, el aguacate, etc.)
el siguiente enlace te lleva de vuelta a los tutoriales multimedia la naturaleza de la luz y la visión del ojo y del color.


 Una de cuatro colores de un sistema de visión
Una de cuatro colores de un sistema de visión